麻煩大家幫忙
留下優秀的一家人
他們來自波多黎各
父母親都是名校約翰霍普金大學的電腦碩士
(Master Degree in Computer Science - Johns Hopkins University at Laurel, MD)
他們著五個孩子,到全世界學習
Diego 17歲 Paula 13 歲 Alonzo 12 歲
Felizi 8 歲 Matteo 6 歲
八月,他們到了台灣
發覺這是一個非常適合的生活環境
有好的醫療、中文學習環境、電腦產業、和超好吃的水果
九月,Diego , Paula, Alonzo進入惠文高中寄讀
他們來了之後,學校形成一個很棒的英語學習情境
台灣學生都被迫用英文跟他們互動
星期五與台北歌德學院簽訂德國「PASCH夥伴學校」時
他們三個和學校弦樂社一起合奏卡農(見影片)
非常非常有教養的一家人
然而他們11月就必須離開台灣
因為他們來台灣的第五天
得到美國總公司的通知
他們收掉波多黎各的公司
爸爸Tommy失業了
所以這幾天,他在台中接一個英文家教
但經濟仍是問題
如果台中的朋友可以提供11月4日前的短期英文、西班牙文家教工作
或是提供長期電腦工程師的工作
麻煩和Tommy聯絡
以下是他的聯絡方式及完整資歷
(願意幫他們申請工作簽證更好)
他們很願意把台灣當成第二個家
PS
覺得政府說要把英文變成第二語言
最棒的方式是吸引國外的學生進入我們的校園
在人才即國力的年代
讓優秀的國際人才留在台灣
如果在台灣就有很好的英語學習環境
我們就不用一窩蜂跑到國外
聯絡TOMMY IRIZARRY-SIKES
Contact Information
Postal: Lane 400, Unit 11, Section 2, Nantun Road, Nantun District, Taichung City, Taiwan 408
Email: tirizar@gmail.com
Phone number: 0908 979 417
LinkedIn Profile: http://pr.linkedin.com/pub/tommy-irizarry/25/16/815
孩子的影片
Diego violin in a quartet:
https://youtu.be/ArkvU8Czmk8?t=37s
Diego violin Doble de Bach:
https://youtu.be/LYvnKwEueyA
Diego plays piano Clair de Lune:
https://youtu.be/CWCQMo5XJEY?t=14s
You can see some other videos in this YouTube channel:
https://www.youtube.com/user/tirizar/videos?reload=9
履歷
Summary of qualifications
Software developer for private industries and government agencies. Proficient web developer using classic ASP code, standard html, CSS and SQL Server for data storage. Web server administrator and SharePoint Power User.
Android developer
Certified Ethical Hacker
Programming / Markup languages: HTML, XML, ASP, PHP, CSS, JavaScript/AJAX/JQuery, experience with Java, C++ and C.
Mobile development: Java, Android, Android Studio.
Technologies / Tools: IIS 6.0/7.5, SQL Server, Dreamweaver, Fireworks, Microsoft SharePoint 2007/2010, Microsoft Office suite including InfoPath, Access, Excel, Google Analytics, Google AdSense, Facebook Advertising, Microsoft SharePoint Designer, Inquisite Surveys.
Experience
Since November 2016-current
Enterprise Iron
Principal consultant – Web Developer
Worked on the redesign efforts of the secure site for an international financial client. Applied responsive design principles using the Bootstrap framework while creating modular, reusable components of the code. Analyzed web page dependencies and identified legacy unused pages in the system.
Since November 2015-current
e-Nabler Corporation
Android developer – Professional Services Contract
Developed Java code for the eMobilePOS and Tupyx apps for their Android versions.
Since October 2013-November 2014 TEK Systems
Web Developer / Web Master for the Department of Veterans Affairs in DC
Continued supporting Veteran’s Affairs IT systems, including managing SharePoint 2010 systems and supporting databases. We identified issues with several databases including the management of IIS and SharePoint logs which were consuming many recourses and in a couple of occasions made the systems unavailable.
Enabled and configured space monitoring tools in the SharePoint server farms.
Since November 2011-September 2013 Centuria Corporation
Web Developer / Web Master for the Department of Veterans Affairs in DC
Developed a training registration web site that has been tweaked and used multiple times for different registration purposes, including new telephone system training, and scheduling software upgrades of encryption on laptops and upgrades to Apple Mac OS. The system uses a web front end and a SQL back end.
Performed a routine web server maintenance tasks including monitoring traffic logs, identifying and archiving sites no longer in use, evaluating tools to assist in the management of the web server.
Administered and migrated the FTP server from Windows 2003 Server / IIS 6 into Windows 2008 R2 Server / IIS 7.5. Configured new sites to support general operations within the VA Intranet.
Maintained and enhanced legacy sites, modifying forms and reports in needs to be updated. This includes modification and creation of site in the Enterprise Content Management System used at the VA.
Assisted other team members in various tasks including the creating or modification of surveys in the Inquisite system, and also the migration of some surveys into SharePoint, the modification of an Access application.
December 2001 – August 2011
Systems & System Software Solutions
Web Developer / Web Master for the Department of Veterans Affairs in DC
Mr. Irizarry developed a web based application for the State Home Per Diem Office, which manages millions of dollars in payments to the state homes, to replace an Access database. The Access database was converted to MS SQL Server database and all data was migrated successfully. He created a web based interface using the standard VA intranet look and feel. He also developed a custom interface for each of the 3 roles (CBO, VAMC and VISN). Tools were built for the administrator to view current reports, view missing reports lists, and configure many parameters in the application. The VAMC report form was heavily automated using jQuery to perform auto calculations, increasing data validation and saving time to the users. After the application was launched users commented frequently about how user friendly is the new interface and about the time savings. Tasks that will take 2 hours to be completed now take 15 minutes. We have close to 12,000 reports in the system.
There were various requests to the IT office for a web based training registration system of different types. Mr. Irizarry developed a registration system which was later used for the following projects: Take your child to work day, New Telephone system training registration, Laptop Hard Drive encryption software upgrade among others.
Developed an alternate cascading style sheet for SharePoint 2007, converting the out of the box look and feel to the Department of Veterans Affairs standard website look and feel.
After one of the VA’s laptops was stolen Mr. Irizarry worked to develop a Risk Assessment web based application. He created an Excel template which management will upload to an FTP server with information and details about remote employee access and the sensibility of the data accessed by those users. He also created VB Scripts to validate those Excel files an upload that information into an MS SQL database. Reports for upper management in Central Office were then created which prompted management to enforce stronger security measures, like hard drives encryption. In total more than 500,000 records were processed for the reports.
Administration of IIS 6.0 web server and MS SQL Server databases used in our websites.
Wrote migration scripts to move IIS 6.0 sites into a new IIS 7.5 server
Designed, developed and maintained multi-tier applications for the Veterans Health Administration. Most of the sites access a MS-SQL Server database, use cascade style sheets and ASP server side processing. The sites were developed using Adobe/Macromedia tools like Fireworks, and Dreamweaver.
Installed BlackBerry wireless email devices and trained users on the basic device usage.
Web developer for the Department of Veterans Affairs. Redesigned and modified web pages to make them compliant with the Section 508 guidelines. Tested validation tools that verify if web pages are “Section 508” compliant. Section 508 are guidelines that must be followed by all government agencies and points to which government resources must be make accessible to people with disabilities, i.e. blind, deaf, etc.
November 1999 - December 2001
Compaq Computer Corporation
Consulting Associate II
Design and develop the XOOB (Xevo out of the box) Web user interface. XOOB uses COM+, ASP, XML, XSL and JavaScript to provide a web user interface to the Xevo Workbench Platform based on the role associated with the user. Development was done using Visual Studio tools, IIS and XMLSpy.
Develop Active Server Pages for the Helpdesk solution for the PrimusASP project.
Design and code an ActiveX component that serves as the bridge between the Compaq ASP Framework and the Infranet billing system for Primus. Supported integration with other components of our framework.
Design, code and troubleshoot software for the Primus ASP (Application Service Provider) project. Software includes a DLL and various VB programs that run as NT Services, which are key components of the Compaq ASP framework.
June 1998 – October 1999
National Security Agency
Computer Scientist
Mr. Irizarry worked for as a software developer for the TOKENEER project. TOKENEER is a test platform for the integration of smart cards, biometrics (fingerprint, hand, iris and facial recognition) and a public key infrastructure. Development was done on Windows NT workstations using Visual C++ and Visual SourceSafe for source control. Mr. Irizarry used an SDK to capture and match fingerprints against a database of fingerprints. He also created software to created some statistics of “False Accepts and False Reject Rates” of the fingerprint. He also worked with other team members to identify which fingerprints characteristics could affect those rates. He then added error detection functions to the fingerprint recognition software to identify corrupted files of fingerprint images
Conducted research for methods to add security services to an off-the-shelf computer.
Developed C code to process fax data on an UltraSparc/SunOS station.
Wrote software to generate a daily report of traffic load in a telephone switch by analyzing the switch logs.
Education
Certifications:
Certified Ethical Hacker – 03/28/2014
Master Degree in Computer Science - May, 2001 Johns Hopkin
同時也有5部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,跨平台APP開發使用Visual Studio2015與PhoneGap(第13次改為哪個月份有空&用each方法取得選取項目與文字並輸出&each方法參數說明與單元7範例&練習範例選課系統介面&程式說明) 上課內容: 01_範例月份說明與改為哪個月份有空 02_用each方法取得選取項目與文字並...
「each jquery」的推薦目錄:
- 關於each jquery 在 陳星合 Facebook 的最讚貼文
- 關於each jquery 在 MUKI SPACE INC. Facebook 的精選貼文
- 關於each jquery 在 紀老師程式教學網 Facebook 的最讚貼文
- 關於each jquery 在 吳老師教學部落格 Youtube 的最佳解答
- 關於each jquery 在 吳老師教學部落格 Youtube 的最佳貼文
- 關於each jquery 在 吳老師教學部落格 Youtube 的最佳貼文
- 關於each jquery 在 Popular jQuery using .each() - gists · GitHub 的評價
- 關於each jquery 在 Start jquery each from 1 - Stack Overflow 的評價
- 關於each jquery 在 jQuery each function - YouTube 的評價
- 關於each jquery 在 jQuery中each如何跳出循环并终止后续代码执行? - 崔叔隐世记 的評價
each jquery 在 MUKI SPACE INC. Facebook 的精選貼文
輕量化的 jQuery Slider ~
有問題都可以在網頁底下留言喲,作者都會回復你 XD
http://iamapioneer.com/plugins/skippr/
each jquery 在 紀老師程式教學網 Facebook 的最讚貼文
想學 jQuery 嗎?沒問題!免費全套 jQeury 影音教學送給你!
(還可以把影片下載離線觀看喔!)
昨天聊了我在某大學推廣部教 JavaScript 與 jQuery,就有網友發私訊詢問怎麼學 jQeury。我剛好有一套免費的 jQuery 影音教學,不忍藏私,所以就把它拿出來分享給大家。
完整大綱、影片長度、超連結如下所示,請參考:
Introduction 38s
- Welcome 38s
The Basics 1h 35m 14s
- Hello jQuery 10m 59s
- Not So Fast, jQuery 7m
- The Basics of Querying the DOM 15m 54s
- Events 101 20m 56s
- Events 201 15m 42s
- Bind...Live...Delegate...Huh? 10m 49s
- Creating and Appending Content 13m 54s
Effects 2h 42m 53s
- Slides and Structure 23m 47s
- The this Keyword 10m 10s
- Modifying Effect Speeds 6m 34s
- Creating Custom Effect Methods 7m 16s
- Full Control With animate 22m 8s
- Homework Solutions 12m 16s
- The Obligatory Slider (First Stab) 32m 51s
- Prototypal Inheritance and Refactoring the Slider 34m 3s
- Your Questions Answered 13m 48s
Utilities 1h 30s
- $.each and Templating 13m 38s
- Say Hello to Handlebars 15m 18s
- The Twitter API 22m 12s
- Filtering with jQuery.grep 9m 22s
Custom Events 25m 18s
- Custom Events and the Observer Pattern 25m 18s
AJAX 1h 34m 29s
- Loading Pages Asynchronously 11m 20s
- Interacting with the Server-Side 11m 25s
- PHP and jQuery: Part 1 22m 38s
- PHP and jQuery: Part 2 29m 2s
- Deferreds 20m 4s
Plugin Development 45m 58s
- Head First Into Plugin Development 45m 58s
Exit 1m 6s
- Goodbye
https://tutsplus.com/course/30-days-to-learn-jquery/
each jquery 在 吳老師教學部落格 Youtube 的最佳解答
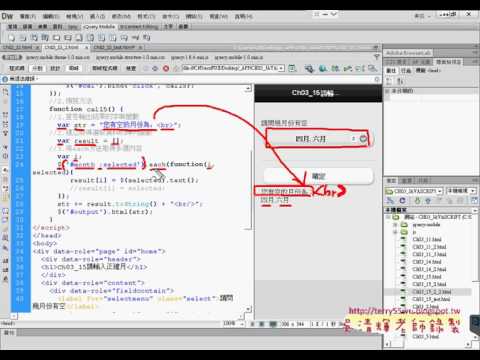
跨平台APP開發使用Visual Studio2015與PhoneGap(第13次改為哪個月份有空&用each方法取得選取項目與文字並輸出&each方法參數說明與單元7範例&練習範例選課系統介面&程式說明)
上課內容:
01_範例月份說明與改為哪個月份有空
02_用each方法取得選取項目與文字並輸出
03_each方法參數說明與單元7範例
04_練習範例選課系統介面說明
05_練習範例選課系統程式說明
完整影音 http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

each jquery 在 吳老師教學部落格 Youtube 的最佳貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第13次改為哪個月份有空&用each方法取得選取項目與文字並輸出&each方法參數說明與單元7範例&練習範例選課系統介面&程式說明)
上課內容:
01_範例月份說明與改為哪個月份有空
02_用each方法取得選取項目與文字並輸出
03_each方法參數說明與單元7範例
04_練習範例選課系統介面說明
05_練習範例選課系統程式說明
完整影音 http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

each jquery 在 吳老師教學部落格 Youtube 的最佳貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第13次改為哪個月份有空&用each方法取得選取項目與文字並輸出&each方法參數說明與單元7範例&練習範例選課系統介面&程式說明)
上課內容:
01_範例月份說明與改為哪個月份有空
02_用each方法取得選取項目與文字並輸出
03_each方法參數說明與單元7範例
04_練習範例選課系統介面說明
05_練習範例選課系統程式說明
完整影音 http://goo.gl/aQTMFS
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

each jquery 在 jQuery each function - YouTube 的推薦與評價

Link for all dot net and sql server video tutorial playlistshttps://www.youtube.com/user/kudvenkat/playlists?sort=dd&view=1Link for slides, ... ... <看更多>





each jquery 在 Popular jQuery using .each() - gists · GitHub 的推薦與評價
$('a').each(function(index, value){. console.log($(this).attr('href'));. }); //outputs: every links href element on your web page. ... <看更多>