#科技辭典 #軟體開發
第二波介紹以下九個軟體開發名詞,
1⃣️ Cookie:網站存放在你瀏覽器的記錄,記憶你的資訊
2⃣️ Database:存放資訊的巨型資料表,類似強大Excel
3⃣️ Docker:程式開發人員包裝應用程式的方式
4⃣️ Flat design:極簡風格設計
5⃣️ Fronted:網站與應用程式中,使用者可看到的部分
6⃣️ GitHub:提供空間存放數百萬開放原始碼專案的網站
7⃣️ Hackathon:撰寫軟體的競賽
8⃣️ Hadoop:免費的大數據軟體套件
9⃣️ jQuery:有名的網頁開發函式庫之一
📖部分資訊出自
《Google、臉書、微軟專家教你的66堂科技趨勢必修課》
同時也有25部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,跨平台APP開發使用Visual Studio2015與PhoneGap(第14次登入帳號密碼與動態切換頁面範例&切頁程式撰寫&BMI計算練習與介面設計&程式設計&計算結果與下周課程預告) 上課內容: 01_登入帳號密碼與動態切換頁面範例 02_切頁程式撰寫說明 03_BMI計算練習與介面設計 0...
「jquery 簡寫」的推薦目錄:
- 關於jquery 簡寫 在 緯育TibaMe Facebook 的最讚貼文
- 關於jquery 簡寫 在 楚狂人 Facebook 的最佳解答
- 關於jquery 簡寫 在 半路出家軟體工程師在矽谷 Facebook 的最讚貼文
- 關於jquery 簡寫 在 吳老師教學部落格 Youtube 的最佳貼文
- 關於jquery 簡寫 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於jquery 簡寫 在 吳老師教學部落格 Youtube 的精選貼文
- 關於jquery 簡寫 在 34.jQuery-noConflict方法 - GitHub 的評價
- 關於jquery 簡寫 在 [基礎課程] jQuery 教學(一):基礎觀念 - 洛奇的邪惡組織手札 的評價
jquery 簡寫 在 楚狂人 Facebook 的最佳解答
玩股網在找【資深網站設計】,這份工作同時能掙錢,同時又能幫助人
玩股網已經11年了,十年前從一台主機放在我家書房開始,到現在十幾台主機放雲端,從只有十幾個使用者,到現在每個月有七八十萬不重複人在用,而且很高比率是天天都來。
玩股網不變的企業宗旨就是幫助投資人賺錢,上千位投資人寫感謝信給我們,因為我們真的幫他們從虧損到賺錢。
聽說有老公背著老婆偷偷來玩股網學習,後來學成後每個月多賺幾萬塊,老婆對他刮目相看,很有面子。
在玩股網工作超有意義,我們不做一些浪費會員時間,風花雪月、腥羶色的事情,我們只專注一件事,就是幫會員賺錢,因為我認為能夠讓每個會員都實現財富自由才是最屌的。
這幾年光是從會員感謝信裡看到對帳單的獲利金額,已經超過一個億了。
超爽!
現在我們需要更多優秀同仁一起打拼。
你想要作品給上百萬人用嗎?幫助投資人賺錢,改變他的一生?<–成就感無窮大
你想要沒有層層長官,申請一包衛生紙要等2週的工作環境嗎?<–我們公司層級很扁平,你有任何問題可以直接跟我反應
來玩股網吧!
為什麼你應該來?
玩股網是全台最大的投資教學網站。
我們公司在市政府捷運站走路三分鐘的地方,交通無敵方便,省下你不少交通費與通勤時間。
公司每個人都很重要,你開發的功能、做出的產品、設計的網頁與文案、細心維運的網站系統都會有上百萬人在用,用戶甚至會直接給你回饋,直接告訴你幫了他多大的忙,你不再是大公司裡面無關緊要的小螺絲釘,你是玩股網的重要成員,你可以有無比的影響力。
我們現在在找【資深網站設計】
職缺說明:
玩股網非常重視用視覺與用戶雙向溝通
我們希望你能擁有以下特質
- 對投資理財/財經議題有興趣、不排斥
- 致力設計出好用且兼具效能網站
- 善於部門合作,也能獨立作業
- 勇於不斷挑戰新作法、新技術
- 化繁為簡的溝通能力
工作內容:
1. 網站網頁的架構優化及協助各網頁功能與活動頁面執行
2. 網站各頻道網頁持續改版與優化
3. 桌機及行動裝置之網頁設計切版及懂RWD
4. 協助其他部門SEO之工作進行
4. 與工程、企劃及行銷同仁共同完成任務
5. 協助其他主管交辦事項
必要的
1. 出眾有想法的色感與美感
2. 熟練你的生財工具(CSS, JQuery, Java Script, Photoshop,illustrator)
3. 有大型網站架構概念及各頻道網頁其他行動裝置設計實務經驗
4. 身為一名資深網站設計,網站架構執行及網頁活動頁等相關主題作品集是必要的
加分的
1. 有投資經驗,了解金融生態
2. 除了重視使用者的使用流程友善度也能考慮網站網頁的執行效能
3. 能應用 Highcharts 工具
** 以有提供相關之作品集優先面試,謝謝
其他條件
歡迎下列這幾種人加入:
1.不爭功諉過;2.不愛計較抱怨;3.習慣正面思考;4.很願意學習新技能; 5.願意主動問問題找答案
請寄你的履歷跟自傳跟作品集到 trista@wantgoo.com
麻煩跟我說為什麼你想來,以及為什麼你適合這份工作
薪水會根據你的能力調整,至少也是合乎台北市的市場水平,不會虧待你
jquery 簡寫 在 半路出家軟體工程師在矽谷 Facebook 的最讚貼文
讀者來信- 半路出家工程師疫情期間找工作詢問
我寫部落格以來, 不時會收到各式讀者的來信, 今天分享一位讀者的詢問, 以下是讀者背景及問題。
-----------------------------------------------------
Hi Brian,
我人在加拿大溫哥華,我也是半路出家的前端工程師。已經工作了六年,我想請問您一個換公司意見。
我大學讀 3D 動畫,畢業後做平面設計。因為客戶對網頁的需求所以開始接觸網頁設計。因為和合作工程師的溝通有障礙所以自學了HTML 跟 CSS ,也因此找到現在的工作。
目前的工作初期還是以 HTML, CSS, SASS, jQuery 為主。主要工作是設計跟製作 Landing page。 隨著年資增長也開始加入了公司產品的開發。在 2017年左右開始接觸 vue.js 跟 vuex, 每日的工作也是使用這個 framework 為主。
我在 2018 想離開目前的公司,主要是公司制度並沒有培養員工的系統。小公司就是把我們丟在那邊自學,讓我覺得沒有一個 mentor 可以增加我的學習效率。再來當然是公司資金運作有很大的問題。因為家裡雙胞胎的到來,讓我無法更積極的找工作。
2019 在育兒跟工作的空隙在 Udemy 上完了react 的課程。在今年二月開始認真找工作。 目前的狀況是,投了大概一百多份工作。面試機會大概 15 個左右。能通過 recruiters 的大概 3 個。三個考試回來的結果有兩個是說希望能找能力更好的人,另一個雖然過了卻因為我要求的價位太高而退卻。
我只要看到 Amazon 有適合空缺就丟,也有幸拿到幾次面試機會,第一次結果出來對方直接說需要找更高階的工程師,第二次考試內容非常簡單。我很有自信的完成。但是還是沒過, 而且 recruiter 不願意給 feedback。
我的問題是能通過 recruiter 的比例太低,因此連考試的機會都很少。是不是因為我在resume 上的六年經驗讓 recruiter 誤以為我的經驗很豐富?所以應該隱瞞找 junior 的工作機會?
在公司選擇上,我希望進大公司,可以有比較完整的培訓。不想在小公司浪費時間。但是現實還是要考量,現在的公司不知道還能撐多久,家裡還缺我這份薪水去撐著。
謝謝您耐性看完我落落長的背景。你的幫助對我來說是很大的動力。謝謝。
--------------------------------------------------------
以下是我的回覆:
你好,
謝謝你的來信, 以及提供你的背景細節。 從你以上的問題, 我想總結幾個我看到的重點:
1. 你也是半路出家轉行的工程師, 目前有 6 年工作經驗, 公司資金可能有問題,想要換工作 (背景)
2. 覺得個人成長在目前公司得不到幫助, 都是靠自己摸索 (發展困境)
3. 今年找工作目前的進度不好, 從 recruiter 到技術面試的轉化率不高 (100+ -> 15 -> 3) (低效)
4. 不確定是否要降級找初階工程師的工作 (疑問)
5. 希望下一份工作是大公司, 有比較好的培訓及成長可能 (期待)
6. 家裏需要你的薪水 (現實)
思考了你的情況後, 我整理了一些我的想法: 因為你看到目前公司的資金有問題, 如果公司未來狀況不好, 你可能會被減薪、或是甚至資遣。 所以你現在已經在找工作是很明智的舉動。
你家中有小小孩雙胞胎,的確是很難準備面試 , 我自己有個 2 歲多的女兒很能理解, 我每天比較有空的時間就只有小孩睡之後晚上 9 點多到 11 點這段時間。 你要加緊利用你每一分有的空的時間來準備。
你詢問說不確定是否要降級找初階工程師的工作, 我個人是覺得不需要。工程師有 6 年的經驗可以算是 mid to senior level 了 !當然根據每個公司的等級及期望,還是有一些差距, 但你應該在工作上可以獨立完成許多中大型的任務,不需要一個人手把手的一直指點你每個該做的事項,對嗎?
你比較少的面試機會有可能因為疫情關係,美國許多公司都在資遣員工、前 5 週美國累積的失業人口就達到 2600 萬人,讓目前就業市場充斥著急需找工作的人才。 我不了解加拿大的現況, 但我想經濟應該也是有被疫情影響的。
因為你家裏需要你的薪水養活全家, 這是你最大的現實限制, 如果我是你,我會做一下的準備:
如同我在 “美國 4 月份工作市場現況、統計及資源” 文章提到,利用那個群眾外包回報各個公司的求職狀況的網站,在申請工作的時候,優先找目前持續有在招人的公司。多利用各種管道 (內推、各網站,詳情可以看 “主動出擊- 我要找工作了,現在美國都用什麼找工作?哪個網站平台能讓我有較多面試機會? (2019 更新)”- 但我想加拿大的情況可能稍有不同!),多多申請不同的工作。
你還可以把初階工程師及你理想的都一起申請, 對於工程師來說,反正也不用寫 cover letter, 多投一個工作多花的時間也不會多太多, 多嘗試找不同的機會, 每個面試都好好把握, 有時候職缺名稱及工作經驗需求是一回事,當對方面試後很喜歡你,想要招你的時候, 職級、薪水,都是可以好好談判出來的 (細節請參考“面試得到 Offer 薪水如何談? 三明治溝通法及最後簽約前的談判招式”)。
你說從 recruiter 到技術面試的轉化率不高 (15 -> 3), 從你投 100 多份工作到 recuiter 第一關, 這個轉化率也不高, 我之前文章 “面試技巧及心得,如何有條理的說服面試官?”,講述我 2015 年的經驗: 我投了近 180 份工作,有被 HR 聯絡的只有 63 個 (35%),進到第二關電話技術面試 38 個 (60%),11 家公司邀請我到 onsite (29%),最後有 3 個 offer ,offer/總申請的工作比例只有很可憐的 1.6%。考量到 2015 年的景氣比現在好很多, 而且我在的矽谷地區機會應該比溫哥華多, 但你的申請到 HR 第一關的轉化率還是有點低。 我會建議好好檢查你的履歷,看看有沒有什麼錯誤, 讓你平白失去一些面試機會。 如果你不確定的履歷有沒有問題, 可以參考我的履歷範本 (“英文履歷怎麼寫? 美國科技公司注重什麼?”)。
recruiter 到技術面試的轉化率,可能就是要多準備, 把過去的經驗總結、包裝,讓 recruiter 覺得你是他們想要找尋的人。 盡量就把你的經驗寫下來, recruiter 問你的時候就是念出來、或是背出來, 確保你的回答都是經過整理、且沒有文法及詞彙問題的。而電話技術面試到 onsite 的轉化率,真的就只能多練習, 多準備,把過去在台灣準備大學聯考的準備拼勁拿出來準備了。
你提到你的目前工作困境 (沒有 mentor )及未來工作的期待 (大公司有制度), 了解自己的狀況很好, 看起來你目前的 dream company 是 Amazon ,多多嘗試 Amazon 職缺是好的, 另一方面, 因為目前疫情影響, 我覺得你可以多申請一些中型公司,你的目標應該是確保你的薪水可以養家,如果下一個公司已經比你現在的公司有制度、有資源幫助你成長, 就算不是 Amazon, 說不定你一、兩年後再嘗試就可以進到你的理想公司。
不知道你找工作的地點有沒有限制, 如果你的範圍擴大到不同城市、國家,可能在面試機會上有更多選擇。
祝你早日找到理想的工作,小孩也健康快樂的長大!希望以上的建議有幫助到你。
P.S. 如果你有任何建議, 也歡迎留言分享給原提問者, 讓他可以參考不同人的建議!😊
https://brianhsublog.blogspot.com/2020/04/ChangeJobDuringCovid19.html
jquery 簡寫 在 吳老師教學部落格 Youtube 的最佳貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第14次登入帳號密碼與動態切換頁面範例&切頁程式撰寫&BMI計算練習與介面設計&程式設計&計算結果與下周課程預告)
上課內容:
01_登入帳號密碼與動態切換頁面範例
02_切頁程式撰寫說明
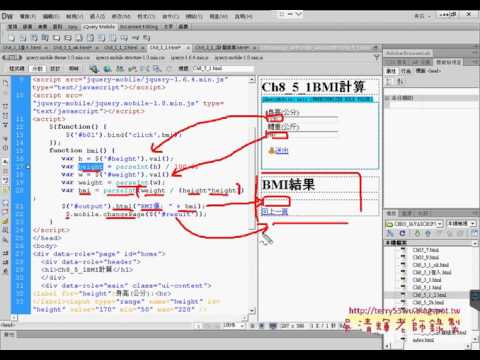
03_BMI計算練習與介面設計
04_BMI計算練習與程式設計
05_計算結果與下周課程預告
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYPzxVRor1khMUH6Xfn4mvZ_
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

jquery 簡寫 在 吳老師教學部落格 Youtube 的最讚貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第14次登入帳號密碼與動態切換頁面範例&切頁程式撰寫&BMI計算練習與介面設計&程式設計&計算結果與下周課程預告)
上課內容:
01_登入帳號密碼與動態切換頁面範例
02_切頁程式撰寫說明
03_BMI計算練習與介面設計
04_BMI計算練習與程式設計
05_計算結果與下周課程預告
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYPzxVRor1khMUH6Xfn4mvZ_
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

jquery 簡寫 在 吳老師教學部落格 Youtube 的精選貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第14次登入帳號密碼與動態切換頁面範例&切頁程式撰寫&BMI計算練習與介面設計&程式設計&計算結果與下周課程預告)
上課內容:
01_登入帳號密碼與動態切換頁面範例
02_切頁程式撰寫說明
03_BMI計算練習與介面設計
04_BMI計算練習與程式設計
05_計算結果與下周課程預告
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYPzxVRor1khMUH6Xfn4mvZ_
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

jquery 簡寫 在 [基礎課程] jQuery 教學(一):基礎觀念 - 洛奇的邪惡組織手札 的推薦與評價
DOM 載入完畢後執行fucntion。 寫法為 $(document).reday(function(){}) ,其實還提供另一種簡寫為 $(function(){}). ... <看更多>





jquery 簡寫 在 34.jQuery-noConflict方法 - GitHub 的推薦與評價
如何在页面上同时使用jQuery 和其他框架? jQuery 和其他JavaScript 框架如果其他JavaScript 框架也使用$ 符号作为简写怎么办? 其他一些JavaScript 框架 ... ... <看更多>