🔥 "สาย Front-End ต้องแชร์ !!" กับสรุปรวมเครื่องมือ และ Framework ดี ๆ ที่ต้องบอกต่อสำหรับคนทำหน้าเว็บ <3
.
ต้องบอกว่าวันนี้แอดและทีมงานได้รวบรวมเครื่องมือเครื่องไม้ ที่จะทำให้งานยาก ๆ กลายเป็นงานง่าย ๆ ไว้ในที่เดียวให้แล้วว
.
⭐️ ใครที่กำลังเริ่มสาย Front-End หรือ ต้องการหาของดีรีบเข้ามาดูได้เลย สำหรับลิงก์ในการเข้าไปดาวน์โหลด / อ่าน Doc / วิธีการใช้งาน ดูด้านล่างได้เลยคร้าบผมมม ^__^
.
👩🎨เครื่องมือเด็ดที่คุณต้องแชร์ของสาย Frontend
.
📚 JavaScript Framework
.
Vue.js
https://vuejs.org/
.
Angular
https://angular.io/
.
React
https://reactjs.org/
.
Backbone.js
https://backbonejs.org/
.
🎨 CSS Framework
.
Bootstrap
https://getbootstrap.com/
.
Materialize
https://materializecss.com/about.html
.
Pure.css
https://purecss.io/
.
Bulma
https://bulma.io/
.
Semantic UI
https://semantic-ui.com/
.
📖 Library
.
sweetalert2 : สำหรับสร้าง Alert สวยๆได้ง่ายๆ
https://sweetalert2.github.io/
.
AlertifyJS : สร้าง Alert สวยๆเหมือนกัน
https://alertifyjs.com/
.
Chart.js : สำหรับสร้าง Chart แบบมี animation
https://www.chartjs.org/
.
jQuery : ใช้งาน JS และจัดการ DOM ได้ง่ายขึ้น
https://jquery.com/
.
DataTables : เปลี่ยน Table แบบเดิมๆให้ดูดีมี function ได้ง่ายๆ
http://fredsarmento.me/frontend-tools/
.
Quill editor : Text Editor สำหรับใส่ในเว็บเครื่องมือครบๆ
https://quilljs.com/
.
🧰 Developing & Debugging Tools
.
Chrome DevTools : เครื่องมือ Debug เว็บ เพียงแค่กด F12 เบราเซอร์อื่นๆก็มีเหมือนกัน
https://developers.google.com/web/tools/chrome-devtools
.
CodePen : Online Editor ที่สามารถจำลอง enviroment ที่เหมาะสมได้เขียนแล้วเห็นผลทันที
https://codepen.io/
.
WebStorm : Web Editor ที่รองรับ Framework ที่หลากหลาย
https://www.jetbrains.com/webstorm/
.
🍱 Other (Asset)
.
Google Fonts : font ฟรีสวยๆของ google
https://fonts.google.com/
.
awesome : Icon ฟรีสวยๆ
https://fontawesome.com/
.
figma : สำหรับออกแบบหน้าเว็บ จัดวางองค์ประกอบหรือแม้แต่สร้าง Prototype
https://www.figma.com/files/recent
.
Visual Inspector : extension chrome ที่ช่วยให้ตรวจสอบองค์ประกอบต่างๆของเว็บได้ค่อนข้างครบถ้วน
https://chrome.google.com/webstore/detail/visual-inspector/efaejpgmekdkcngpbghnpcmbpbngoclc
.
CSS Peeper : extension chromeอีกหนึ่งตัวที่ใช้ตรวจสอบองค์ประกอบเว็บ
https://chrome.google.com/webstore/detail/css-peeper/mbnbehikldjhnfehhnaidhjhoofhpehk
.
" หรือถ้าใครเคยใช้ตัวไหนมาแล้ว สามารถมาแบ่งปันประสบการณ์ในการใช้งานใน Comment กับแอดได้เลยยย ใครมีตัวไหนแนะนำใส่มาได้เต็มที่เลยคร้าบผมม <3 "
.
#BorntoDev - 🦖 Coding Academy ให้การพัฒนาเทคโนโลยีเป็นเรื่องง่ายสำหรับทุกคน
同時也有26部Youtube影片,追蹤數超過7,970的網紅吳老師EXCEL VBA設計(大數據自動化)教學,也在其Youtube影片中提到,元智_雲端應用與APP設計第13次上課 01_重點回顧與自訂ICON 02_更新為jquery_mobile145版本 03_下載ICON與設定CSS並修改data_icon設定 04_設定CSS與修改網頁並上傳PHOTOGAP 05_解決145佈景主題無法顯示問題與期末作業 完整教學: htt...
「jquery icon」的推薦目錄:
- 關於jquery icon 在 BorntoDev Facebook 的精選貼文
- 關於jquery icon 在 BorntoDev Facebook 的最佳貼文
- 關於jquery icon 在 卡斯伯 Facebook 的最佳解答
- 關於jquery icon 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
- 關於jquery icon 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於jquery icon 在 吳老師教學部落格 Youtube 的最佳解答
- 關於jquery icon 在 Icon Font for jQuery-UI 的評價
- 關於jquery icon 在 mkkeck/jquery-ui-iconfont: Icon Font for jQuery UI - GitHub 的評價
- 關於jquery icon 在 adding jquery ui icon to a submit button - Stack Overflow 的評價
- 關於jquery icon 在 jquery ui icons not loading when using static resource 的評價
- 關於jquery icon 在 Accordion Using HTML, CSS, jQuery With Arrow Icon - YouTube 的評價
jquery icon 在 BorntoDev Facebook 的最佳貼文
🌟 Bootstrap 5 กำลังมาพร้อมอัพเดตสุดยิ่งใหญ่ เพราะเขาไม่ใช้ jQuery แล้วจ้าาาาา !!!
.
ในโลกที่หมุนเร็วขนาดนี้ใคร ๆ ก็หันมาใช้ React.js, Vue.js, Angular.js กันหมดแล้ว ดังนั้นจะมีเหตุผลอะไรที่ Bootstrap จะยังอยู่กับอะไรเดิม ๆ "ก็ต้องเปลี่ยนสิครับพี่น้อง" !
.
โดยการเปลี่ยนแปลงครั้งนี้นอกจากจะทำให้ขนาดของ Bootstrap เล็กลงแล้ว ก็ยังทำให้มีประสิทธิภาพเพิ่มขึ้นอีกด้วย
.
🤣 รวมถึงประกาศสงครามกับหน่วยงานรัฐหลาย ๆ ที่ด้วยการบอกยุติการสนับสนุน "IE10 และ 11" อีกด้วย เพราะเขาให้เหตุผลว่าคนใช้งานไม่ถึง 5% ของคนทั้งโลก
.
รวมถึงฟีเจอร์ที่เราสามารถ Custom SVG icon library ได้เอง และ เปลี่ยนรูปแบบจาก Jekyll ไปใช้ Hugo ทำให้เว็บเราคูลขึ้นไปอีกก <3
.
💪 "ใครบอกว่า Bootstrap เฉย น่าจะต้องถอนคำพูดกันเสียแล้ว"
.
สำหรับวันที่ออกอัพเดต สามารถดูได้ผ่าน GitHub ของเขาได้เลย หรือ ถ้าอยากอ่านรายละเอียดเต็ม ๆ ตามแอดมาที่นี่ได้เลยจ้า
.
https://themesberg.com/blog/design/bootstrap-5-release-date-and-whats-new?fbclid=IwAR0s4Ylhqm53a0mZeWCsmKQ747UMo2QR9u9Jad2EO5gGNgjb55g-2LELZ-E
.
"ขนาด Bootstrap ยังต้องอัพเดท แต่ถ้าเธอไม่ปฏิเสธ กินข้าวกับพี่สักมื้อไหมจ๊ะ 5555" (ได้หรอ)
.
#BorntoDev - 🦖 Coding Academy ให้การพัฒนาเทคโนโลยีเป็นเรื่องง่ายสำหรับทุกคน
jquery icon 在 卡斯伯 Facebook 的最佳解答
Bootstrap 5 預期會有哪些改變!?
重點:
- 移除 jQuery,內建插件可直接運行,不需搭配 jQuery
- 不支援 IE10
- 提供 svg 的 icon 函式庫
- 放棄 Jekyll 改為 Hugo(Jekyll 是文檔工具,使用 Ruby 編譯,速度偏慢)
- 因應放棄 jQuery,JS 核心函式庫大幅更新
jquery icon 在 吳老師EXCEL VBA設計(大數據自動化)教學 Youtube 的最佳貼文
元智_雲端應用與APP設計第13次上課
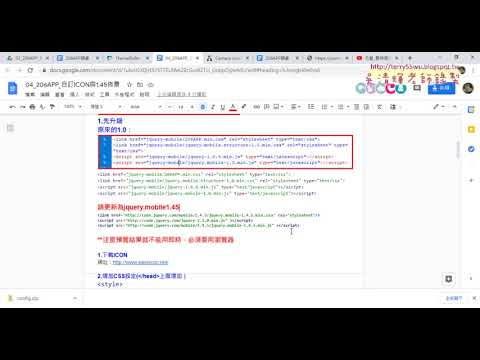
01_重點回顧與自訂ICON
02_更新為jquery_mobile145版本
03_下載ICON與設定CSS並修改data_icon設定
04_設定CSS與修改網頁並上傳PHOTOGAP
05_解決145佈景主題無法顯示問題與期末作業
完整教學:
https://www.youtube.com/playlist?list=PLYDN7SApJ3Phq5mM5zOOOGXp90tmfp6aR
課程簡介
了解工業4.0裡的新雲端應用
以GOOGLE雲端應用為例
GOOGLE地圖、相簿、雲端硬碟
革新代表新機會—YOUTUBER
如何下載YOUTUBE影片與快速剪輯影片與安裝解碼器
如何批次轉換與建立影片播放清單
如何使用雲端剪輯工具 (篩選器、音訊、附註、字幕)
文史APP應用與設計
元智大學,中語系,雲端應用與APP設計,吳老師,線上教學,GOOGLE表單設計,短網址,QRcode,GOOLGE雲端應用經驗分享,YOUTUBER&下載,YOUTUBE影片

jquery icon 在 吳老師教學部落格 Youtube 的最讚貼文
元智實用化課程用DW將網站轉為APP(2015)
這是在元智大學的課程,主要是如何將之前學習用DW CS6所製作的網站,轉為APP的簡易流程,包含建立HTML頁面與導覽列等,
最後利用PHONEGAP網站協助將網站ZIP轉為APP,並產生QR碼,讓製作APP更為簡單,但是原版PHONEAGAP支援外部連結,
不過新的服務似乎取消外部連結,造成GOOGLE地圖等無法正常顯示問題,
也許可以再找其他方式,
目前找到EZOAPP網站(https://ezoui.com/app/zh-tw/)有提供類似功能,
也許在之後課程再來補充說明,
以下是上課的畫面:
01_APP應用與註冊PHONEGAP帳號
02_如何建立第1個APP(多頁面瀏覽)
03_如何加上超連結與按鈕
04_如何更改按鈕技巧與變化顏色
05_將資料加入並上傳到PHONEGAP網站轉APP
06_相關網站介紹與102APP說明
07_如何新增網站與HTML5網頁並產生4個頁面
08_製作頁首圖檔與導覽列
09_如何設定導覽列的背景顏色
10_如何設計ListView清單檢視效果
11_如何增加回上頁按鈕(1增加2顏色3文字)
12_如何增加下一頁按鈕與變換顏色圖示
13_如何刪除舊APP與上傳新的APP
14_上星期102APP重點與106APP說明
15_如何建立106APP與新增五個頁面
16_如何將項目清單改為ListView
17_如何在頁尾增加導覽列與ICON與變更顏色
18_如何將導覽列固定在下方
19_如何將入回首頁與下一頁的頁首按鈕
20_如何將按鈕複製到其他頁面
21_106APP重點回顧
22_如何更改佈景設定與自訂新的佈景色
23_如何利用官網ThemeRoller做佈景並下載
24_增加ThemeRoller佈景並再次下載與嵌入綠島地圖
25_如何上傳APP
上課影片連結:
https://www.youtube.com/playlist?list=PLgzs-Q3byiYPqPq4yAXbcH4tRXHmlIPJl
教學相關連結:
PhoneGap APP教學研習懶人包 http://terry55wu.blogspot.tw/p/phonegapappjquery-mobile.html
EZoApp 中文教學手冊 http://ezoapp.gitbooks.io/ezoapp-tutorials/
EZoApp 教學影片 https://www.youtube.com/user/EZoService/videos
EZoApp gallery http://ezoui.com/gallery/index.html
HTML 教程 http://www.w3schools.com/html/
CSS 教程 http://www.w3schools.com/css/
JavaScript 教程 http://www.w3schools.com/js/
jQuery 教程 http://www.w3schools.com/jquery/default.asp
jQuery Mobile 教程 http://www.w3schools.com/jquerymobile/
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

jquery icon 在 吳老師教學部落格 Youtube 的最佳解答
元智實用化課程用DW將網站轉為APP(2015)
這是在元智大學的課程,主要是如何將之前學習用DW CS6所製作的網站,轉為APP的簡易流程,包含建立HTML頁面與導覽列等,
最後利用PHONEGAP網站協助將網站ZIP轉為APP,並產生QR碼,讓製作APP更為簡單,但是原版PHONEAGAP支援外部連結,
不過新的服務似乎取消外部連結,造成GOOGLE地圖等無法正常顯示問題,
也許可以再找其他方式,
目前找到EZOAPP網站(https://ezoui.com/app/zh-tw/)有提供類似功能,
也許在之後課程再來補充說明,
以下是上課的畫面:
01_APP應用與註冊PHONEGAP帳號
02_如何建立第1個APP(多頁面瀏覽)
03_如何加上超連結與按鈕
04_如何更改按鈕技巧與變化顏色
05_將資料加入並上傳到PHONEGAP網站轉APP
06_相關網站介紹與102APP說明
07_如何新增網站與HTML5網頁並產生4個頁面
08_製作頁首圖檔與導覽列
09_如何設定導覽列的背景顏色
10_如何設計ListView清單檢視效果
11_如何增加回上頁按鈕(1增加2顏色3文字)
12_如何增加下一頁按鈕與變換顏色圖示
13_如何刪除舊APP與上傳新的APP
14_上星期102APP重點與106APP說明
15_如何建立106APP與新增五個頁面
16_如何將項目清單改為ListView
17_如何在頁尾增加導覽列與ICON與變更顏色
18_如何將導覽列固定在下方
19_如何將入回首頁與下一頁的頁首按鈕
20_如何將按鈕複製到其他頁面
21_106APP重點回顧
22_如何更改佈景設定與自訂新的佈景色
23_如何利用官網ThemeRoller做佈景並下載
24_增加ThemeRoller佈景並再次下載與嵌入綠島地圖
25_如何上傳APP
上課影片連結:
https://www.youtube.com/playlist?list=PLgzs-Q3byiYPqPq4yAXbcH4tRXHmlIPJl
教學相關連結:
PhoneGap APP教學研習懶人包 http://terry55wu.blogspot.tw/p/phonegapappjquery-mobile.html
EZoApp 中文教學手冊 http://ezoapp.gitbooks.io/ezoapp-tutorials/
EZoApp 教學影片 https://www.youtube.com/user/EZoService/videos
EZoApp gallery http://ezoui.com/gallery/index.html
HTML 教程 http://www.w3schools.com/html/
CSS 教程 http://www.w3schools.com/css/
JavaScript 教程 http://www.w3schools.com/js/
jQuery 教程 http://www.w3schools.com/jquery/default.asp
jQuery Mobile 教程 http://www.w3schools.com/jquerymobile/
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

jquery icon 在 mkkeck/jquery-ui-iconfont: Icon Font for jQuery UI - GitHub 的推薦與評價
332 unique icons for jQuery UI / jQuery Mobile. All icons are complete drawn by hand and optimized for a minimal size of 14×14 pixels. Resizable and mobile ... ... <看更多>





jquery icon 在 Icon Font for jQuery-UI 的推薦與評價
332 Unique icons for jQuery UI / jQuery Mobile · circle-b-check · circle-b-close · circle-b-help · circle-b-info · circle-b-minus · circle-b-notice · circle-b-plus ... ... <看更多>