▋#佐編茶水間第100特輯🎊🎊
- 抽獎大會來了!藍芽耳機/ 瑞典品牌包/ HERO課程
Hey~我是Zoey,一位在家工作四年的網路創業者,也是 #佐編茶水間 Podcast 節目主持人。在這裡,我們會討論朝九晚五的心酸血淚,小資族奮鬥日常,還有最重要的:怎麼打擊這些負能量,創造理想的生活💪
每周日上播一集,兩年來也累積到第100集!
心中充滿感激,因為你的支持,才能達到這個里程碑
第100集,我們不訪問來賓,來與聽眾聊聊
#你是在什麼契機遇到茶水間呢?
/ #去年底咖啡廳才開幕的絜威 面對突然的疫情
必須開始想新的方式增加公司收入...
/ #結束長達9年感情的小鴿 回過頭
才發現自己好像沒想過什麼是理想生活?
/ #在日本闖蕩的拼命三郎Ping,在沒徵兆下被
宣判了腎衰竭,停工休養的她思考如增進自己?
/ #住在瑞士的曼華一直有個創業夢,
但因為二寶媽的身分,讓她有許多考量....
我相信每個人都有自己正在奮鬥、掙扎的目標,
雖然尋找理想生活的道路有高有低,但絕對不孤單
收聽茶水間第100集
👉 網頁收聽:https://zoeyk.co/佐編茶水間100/
👉 Youtube收聽: https://youtu.be/Hf51iJoBrUg
最後 Bonus,感恩回饋的抽獎大會在這 👇🏻👇🏻
📌 #如何參加抽獎?
❶ 按讚 Zoey 佐依 粉絲專頁
❷ 於本篇Po文留言處 Tag 2位朋友,分享收聽這集節目的心得,或任何想對佐編茶水間說的話 (100字以上)
❸ 公開分享本篇貼文,並加上 Hashtag #佐編茶水間抽獎大會
✔ 活動自5/25(一) 8pm開始 ~ 6/3(三) 23:59截止留言
✔ 將於 6/5(五) 9pm 直播抽獎 (三步驟均須完成)
🎁 #超過20項獎品,陪你走向理想生活
• Sudio 瑞典無線藍芽耳機*1副
• Gaston Luga 北歐設計雙肩包*2個/ 卡夾*1個
• VoiceTube 看影片學英語 HERO課程*3名
• 采實文化 | 《賺錢,更賺自由的FIRE理財族》《把問題化繁為簡的思考架構圖鑑》*各2本/ 《大腦整理習慣》*3本
• 三采文化Suncolor | 《讀懂一本書》*3本
• 天下雜誌 | 《人生給的答案》《世界並不仁慈,但也不會虧待你》*各2本
::: 活動備註 :::
- 想更了解 Zoey → https://zoeyk.co/
- 獎項內容與規格皆以實物為準,得獎人不能要求獎項更換
- 主辦單位保有隨時修改及終止本活動之權利,如有任何變更將公布於 Zoey 佐依 粉絲專頁,恕不另行通知
- 獎品寄送以台灣地區為主,在國外的朋友也歡迎參加~可能將依寄送地點酌收郵寄費
- 將於 6/5(五) 直播後以FB粉專私訊聯繫得獎人,若於1周內無法聯繫上,視同放棄獎項
同時也有85部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,分享用做網頁(HTML5)的觀念做出APP 這學期在元智大學開的課程,主要教會學生能期中考前架設網站, 期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行, ...
網頁設計架構圖 在 Yes Please Enjoy by Fanning Tseng Facebook 的最讚貼文
► bitplay 豐富手機攝影的萬用配件
接觸台灣設計品牌bitplay已經快要三年時間,除了和品牌一起成長外,同時也開啟了我對手機攝影的世界與琢磨。
旅行時總是攜帶一台相機搭配標準焦段90mm鏡頭的我,其實很依賴手機的便利性。因此,bitplay 高階廣角鏡頭(bitplay HD Wide Angle Lens)、高階望遠鏡頭(bitplay HD TELE EF Lens)兩顆鏡頭一直是我這些年來生活旅行中不可或缺的攝影配備之一。
剛剛好四階段的焦段組合:90mm(相機)、70mm(手機搭配bitplay高階望遠鏡頭)、22mm(手機主鏡頭)、18mm(手機搭配bitplay高階廣角鏡頭)讓我隨心所欲依照拍攝的主題來交替使用,很是便利。
如果你和我一樣一摸到攝影器材配備就著迷、一談到拍照就渾然忘我、給自己年終的獎勵就是一組攝影配件,那麼你就不能錯過這篇文章。
► bitplay SNAP! CASE 11 + 頸掛繩、手腕繩
從iPhone 7 Plus開始使用bitplay每代的設計手機殼,不只外觀上內斂有品味,同時兼具了安全防固的安全防固的防摔與強韌。
我曾經在許多攝影講座中提到,自己如何在旅行時一手相機、一手手機同步利用不同焦段來拍攝需要的構圖。這次SNAP! CASE在設計上加入軍規防摔的主打,在任何拍攝情況下替換相機與手機都讓人更加放心與安心。如果再搭配上頸掛繩或是手腕繩,可以更專注在拍攝與構圖上。
► bitplay AllClip Mini 輕便通用夾具
繼All Clip通用鏡頭夾獲得德國IF產品設計獎後,bitplay再推出AllClip Mini輕便通用夾具。利用一塊可調整式的軟墊片,就可將組裝在夾具上的任何一款bitplay外接鏡頭安裝在大部分品牌的手機上;這項設計對時常更換手機的使用者來說是最為方便輕巧的,可同時適用於前、後鏡頭,配合任何情境下的使用。
► bitplay多角度雙用腳架
產品的便利設計好壞是一握上手就可以清楚明白的,這隻bitplay多角度雙用腳架就是這樣一只好設計。尤其是腳架在手掌中的吻合度帶來「人機合一」的高默契,再搭配藍芽快門鈕的接環,讓自拍照或是團體照不再求人。
我一直相信,如果一件有趣的事簡單上手、輕鬆容易,那麼做起來就會很有意思,也就會想要一直做下去。好比攝影,是透過我們和世界的互動與溝通,以最便手的手機將感動的片刻擷取出來呈現,那麼這段故事也才會最動人。
最近一直嘗試拍攝商品的新手法,你也喜歡嗎?更多商品拍攝的照片都在網頁文章裡,點選連結就可以了解更多細節。
► http://bit.ly/34XLHRW
此篇發文是與 bitplay Inc. 的合作文。
網頁設計架構圖 在 蕭詒徽 Facebook 的最讚貼文
「現在,如果有人問我是不是喜歡畫畫,我是真的不知道。」她說,「畫畫對我來說,已經跟呼吸一樣了。我不知道要幹嘛,就畫畫;沒有很想要畫,我還是畫畫。我沒辦法停下來。」
彷彿是她剛剛發言的證據,一幅剛完成的畫躺在桌上。陳青琳說,這個月是自從她開始工作以來非常意外的,難得空閒的日子。沒有特別為多出來的時間安排假期,她動手整理出了工作室的繪畫區,畫了幾幅圖,讓人想起去年九月節目上她受黃子佼訪問:「其實除非客戶特別要求,都沒有用手繪……電繪在商案上面執行是比較快速的……」邁入執業第十一年,依然習慣高工時,長年高速運轉,朋友叫她「陳不睡」,一切效率至上。難得閒下來的時候終於又拿起了畫筆。
打開她的作品集,動畫和平面兩大部分,作品主題多半以人類肖像呈現,動植物也常被繪製成擬人的形象。她常以身體器官的形變、擷取,藉由將肢體分割、拼貼,將人非人化,營造一種非寫實與疏離。畫裡的那些人,身上嫁接其他材質的枝節與表面,一樣回到「非人」的聯想。殊異的風格,嶄露在孫燕姿《跳舞的梵谷》特展一系列畫作、田馥甄「如果」演唱會的視覺、沈簡單〈小傾心大爆炸〉MV 等作品。
人們開始辨認出她作品的特徵,她卻在一年前的訪問裡談自己不喜歡遇到業主「我希望這個設計可以更像妳一點」的指示,覺得那是「空泛模糊的需求」。
「 因為,我真的不知道什麼是我的風格。」此刻,她又提了一遍,「我覺得被定型是一件無聊的事。」
人,物
作品裡慢慢浮現的一致性,她隱約有察覺,但並非有意為之。專業藝術家以創作為志業,定時定點產出系列作,完整個人創作史的脈絡,然而陳青琳以接案為重,唯有在客戶給出較多信任空間時,才有意無意將創作性格半帶進案子裡。
人物作為作品的主體,根源自她獨特的視線焦點。國小和姊姊一起用上衣和外套偷渡漫畫回家,她著迷於人物的長相,身上的裝備,其他部分在她眼中則是被朦朧的顏色。最初聽到別人討論畫中的背景,她甚至有點驚訝:「我一直以為大家都跟我一樣,看漫畫的時候只會注意人物。後來才發現很多人其實也很注意背景,只有我只看到人。」
她的作品向這個世界翻譯了她眼中所見,常有一種「分層」「遮蓋」的特徵。無論是單純區分層次,或是使用其他物件遮蓋主題,遮蓋物時常是自然元素的植物、雲等,與主體達致一種冷調的物我合一。
遮蓋之外,人體與物的形變同時營造了一種詭奇感,這來自陳青琳對所觀察事物的強烈聯想力。早在讀幼兒園的時候,她的畫作就已經常常拿獎,然而她只記得母親興奮的神情,完全不記得自己畫了什麼。大部分童年時光是聽家人轉述的,例如兒時自己常常坐在屋裡的角落,面對牆壁,很久很久。別人怎麼叫她都不回,一直看著同一個地方 ── 自己在做什麼呢?到了有記憶的時期,她記得老家浴室牆上有一塊斑駁處,一直盯著一直盯著,看起來就很像一隻喝醉的柴犬。小小陳青琳偷偷告訴姊姊這件事,還畫給姊姊看,姊姊只覺得她好奇怪。
說起兒時的她在床上,把棉被弄成一個小丘,躲在裡面,幻想皺褶裡住著許多人;把鉛筆盒立起來,打開,放一些橡皮擦當桌椅,好像有人待在那裡。一直到年紀長了,觀察事物生發幻想這一點依然沒變。忙其他事的時候忙其他事,一慢下來觀察周遭,腦中自動冒出畫面。她作品嫁接的花與身體、霧靄與血色、生物與死物,都顯示她腦內靈感放電的特殊迴路。
讓人好奇的是,畫中的人物總帶著一副冷冽的表情。五官的陰影中,他們對外不甚逼近的凝視,說是人,更像被觀看的物。當被問到自己眼中的人是否更帶有物的性質,她罕見地沒有快嘴回答,長長地咦了一聲。
「國一還國二吧,從那之後,再也沒有跟任何人特別好了。」她說。
那是青春期,她變胖了。不是那種讓人心知肚明的劇胖,而是剛好無法對號入座、卻又必須稍微承受別人意有所指的身材。塞滿摺疊桌的衝刺補習班,她發現自己很難走進教室深處的座位。下課時起身要去洗手間,坐在外側的女同學也曾悄悄踢開椅子。少女陳青琳,搭公車時總不停考慮該不該去坐靠窗的椅子,因為怕背著巨大的書包要下車時影響外側的乘客……
「我並沒有覺得這些事情非常嚴重,但,就是一些小小的事,會影響一個人後來變成怎麼樣的人。」如今的她說。「作品人物表情的冷漠,可能是因為這樣吧。」
她說,還是想要親近人,但不想要太近。太近的東西,就像她小時候久久盯著的那些牆 ── 一開始看是一片白牆,但一直盯著一直盯著,開始發現上面布滿孔洞,再也不是白色的了。
中學時代的經驗在她往後凝視事物的目光又加上一層冷色濾鏡。但,自嘲像漫畫裡的人物,自己曾經是個「平面」的人,沒有深層的東西,這些創傷並未在進行的當下對她造成直接傷害,因為她並沒有立刻意識到那是惡意。促使她跳脫平面、思考更多的契機,一直到高一才發生。
死,生
不想被定型,如何自我激盪出新風格?她說,看電影和讀小說對自己幫助很多。從電影,她領略構圖運鏡,閱讀則讓她在前期發想畫面時有不同的路徑。後來她喜歡詩,有想法就會用文字記錄,有一段時間她約束自己每天都用這樣的方式畫一張圖:腦中一有文字想法,繪畫相依而生。
她不是一開始就喜歡看書的。
過去,她有閱讀障礙,看書會跳行。姊姊和她都有先天性心臟病,但姊姊小時候就動刀治療,身上留下疤。父母親不想要孩子留下相似的傷痕,也就不急著讓陳青琳接受手術。直到高一的某一天,她發現自己沒辦法走路了。
緊急開刀的她沒有脫離險境。一離開手術房,她沒辦法躺下,沒辦法進食,感覺心口被什麼重重壓著,天旋地轉。手術醫師信誓旦旦地說,那是因為剛開完刀的心臟很健康,跳得很有活力的緣故。
家人半信半疑,出院之後情況卻沒有改善,重新就診,醫師才承認他把她開壞了。轉院檢查,新醫師說她必須馬上再動刀,否則心臟衰竭,活不過一個禮拜。
她再次被推進手術室。之後,陸陸續續動了許多次刀,她在加護病房裡住了整整一年。
時間再也沒有那麼漫長過了。沒辦法回學校上課,什麼也不能做,她發現什麼也不能做的時候自己反而想得更深。姊姊看她無聊,帶她到二輪電影院,一票兩百塊,六廳一整天,姊妹倆兀自興奮規畫著幾點到幾點看哪部片。她這樣遇見電影。
她們也跑圖書館和書店。姊姊遞給她余華的《兄弟》,她本覺得自己不可能喜歡那麼厚的書,沒想到一看不可自拔,坐在原地讀到脖子劇痛。直到最近她仍讀角田光代,有幾位日本小說家是如今一出新書就要去讀的。
「如果沒有經過那一整年,我沒有辦法跳脫熱血漫畫角色的平面感。」
大病過後,怎麼還當「陳不睡」?她說,其實從復興畢業以後,睡覺就睡得很少。自己花很多時間在畫畫還有作品上,到了大學,也一直都在接案、工作、上課。她很喜歡工作的感覺,一直都維持這個步調。
勤奮的勞動,隱然是一種求生意志。曾經瀕臨的死亡,彷彿只是使她醒來的過程,催生了如今停不下來的她。
病後短短幾年,高中畢業的她進入職場,一邊就學,一邊在動畫公司上班,也對外接案。那時她 19 歲。
等到陳青琳接案穩定,姊妹倆開始合作承接設計案,姊姊負責網頁製作,她負責視覺設計。一開始做飯店的案子,後來案件越來越豐富,遇到有案主要求與公司單位簽約,於是成立工作室,就是如今的「深度設計」。誕生不到一年,深度設計接到了華研公司的案子,製作了「華研所」網站、Popu Lady 淘汰投票網站等大大小小作品。
姊姊卻在前年又開了一次刀。
一直埋頭工作,睡眠不多,手術過後姊姊休養至今。工作室無法再以網站架設為主要方向,陳青琳一方面想著找更多的方向發展,因緣際會接到 MV,又回到了當年離開的動畫領域。
「其實,我本來就沒有設限我只是一個畫畫的人。」她剖析自己,有系統、有脈絡地去做一件事並不像她的作風。做一件事情的途中若遇其他有趣的事物便會被吸引。容易沉迷,但也輕易放下,「我對於變動不會不適應,只是有些東西需要習慣。」
「我本來就很難定義自己。只有多變和混亂像我。」
變,不變
在大環境,多變即是求生。深度設計近年接下不少影像案,從文博會〈嘻哈囝〉、〈2018 新媒體實戰 PLUS+〉到飛兒樂團〈刺青春〉MV 都有她們跨足的身影。
今年,陳青琳也完成了三件對自己的職涯意義重大的案子:誠品策展《越夢》、金曲獎主視覺與宣傳片,以及《聲林之王 2》的節目包裝。《越夢》是一個全面性的策展,是她沒有執行過的規模。過往每次個展,大部分心力在展示畫作,但《越夢》是在商業空間的展覽,要考量如何在商場諸多限制中維持展品的穩固,使觀者能安全的觀賞、同時表達自己的意念。她在前置期花了很多時間思考,透過所有團隊的夥伴給予幫助,嘗試讓自己用全觀的角度安排結構。
原本以為大案子必須面對公私部門層層關卡,但在金曲獎團隊,負責整體統籌的設計師顏伯駿攬下了大部分的對外事務。兩人本是好友,這次經驗讓陳青琳對團隊分工領悟更深一層。她說,分工就像打遊戲,團隊有人適合當刺客,有人適合坦。她在自己的團隊裡面必須擔負對外坦下傷害的角色,在顏伯駿的團隊裡則學習專心當個刺客。
「我喜歡和不同的團隊合作、甚至擔任不同角色。因為每次的不一樣都需要用新的邏輯和方式面對,不能用一套打天下。雖然更累,但也常常讓作品更有意思。對我來說工作很重要,但夥伴最重要,讓每次合作都能愉快是我對自己的期待。」
「無論是客戶或我們,都希望作品好。有時候會遇到客戶不信任我們,在合約細節上來回溝通許久。其實疑人不用,用人不疑,我常常跟客戶說,這樣的來回顯見不信任,可是其實,我們在同一條船上。」
《聲林之王 2》的節目視覺,是她近期最有成就感的案子。除了節目開場的短影音,包含節目中的畫面框、戰隊說明、預告、動態字等等都要一手包辦。過程中找來節目核心林宥嘉、蕭敬騰和 Lulu 三人做全身掃描,製作他們的動畫模型,也因為這樣又熟悉了 3D 掃描這一塊。在不同的案子裡,她不停切換身分,真的如她所自述的「多變、混亂」了。
收穫豐滿的 2018 年,卻也是她對插畫環境最不滿的一年。即便設計環境開始變好,插畫環境卻依舊糟。她感覺做插畫的人是整個產業裡最末端的底層勞工,被當成會走路的圖庫。以前,她對那些聳聳肩,說「就當是工作吧,算了」的人感到憤怒。然而,當問到她在影像、導演、策展、繪畫……這些不同身分裡,做哪一件事的時候最舒適?「我現在的目標還是想要往影像發展。但最自在的時候還是畫畫吧。」她說。
第十一年,無論對什麼失望,但無法對畫畫本身失望。再怎麼討厭呼吸,也無法不去呼吸。
她對畫畫最早的記憶,是老家的一面牆壁。小時候的她在上面畫著想像中的小女孩,姊姊經過時告訴她:妳這個人沒有畫天靈蓋,要把天靈蓋補上去喔。兩個小女孩花一整個下午,為牆面上的人頭補上天靈蓋。她往後的一生,作品中那些拼接、超寫實的形變,還有和姊姊一起坐在地板上完成一面牆壁的模樣……一切彷彿在那個下午就已經有了端倪。
她拿起桌上的那幅畫。遠遠看像一朵花,近看卻仍原來是一個人。小小的人形在她手中,同樣的主題,不同的變形 ──
原來她一直沒有離最初的自己太遠,依舊一直盯著某個地方,等待那個地方變出某個樣子。
形變、分割、嫁接:
不愛睡覺的設計師陳青琳,作品卻像夢
http://www.biosmonthly.com/interview_topic/10134
採訪撰稿_ 蕭詒徽
攝影_ 王晨熙 hellohenryboy
助理_ 洪以樺 Chair Hong
責任編輯_ 溫若涵
網頁設計架構圖 在 吳老師教學部落格 Youtube 的精選貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
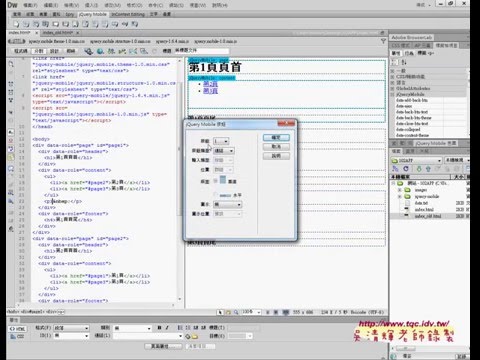
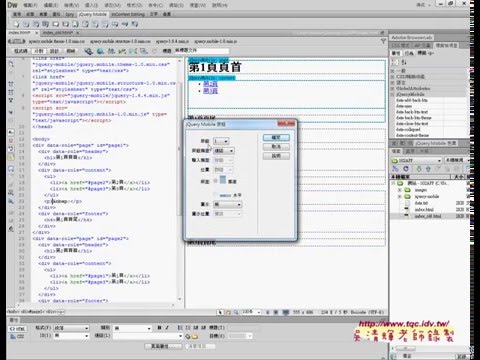
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

網頁設計架構圖 在 吳老師教學部落格 Youtube 的最佳貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

網頁設計架構圖 在 吳老師教學部落格 Youtube 的最佳貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

網頁設計架構圖 在 關於規劃網站架構,你一定得知道的事 - Ranking SEO 的相關結果
3. 網頁設計與製作 ... 可以畫出一個線框稿(wireframe),標示出Header、Content、Footer 等區塊,以及各區塊的呈現方式如大圖輪播、影片播放等,還要包含 ... ... <看更多>
網頁設計架構圖 在 用網站架構圖告知網站公司,你要怎麼樣的網站! 的相關結果
光是告訴設計師/ 網站設計公司你要「資訊豐富的網站」、「版面乾淨的網站」、「上面有一個大大輪播圖」,像這樣全憑各自認知,很可能雙方想的是有差異的。 ... <看更多>





網頁設計架構圖 在 網站架構有什麼設計參考範例?來準備網站架設前的第一份文件 的相關結果
網站架構表可以用來了解你的公司網站包含哪些內容,不管交給網頁設計公司或公司自己內部討論,網站架構表通常是著手網站製作的第一份文件。在開始之前, ... ... <看更多>