IT 人必備
同時也有212部Youtube影片,追蹤數超過1,780的網紅Johntool,也在其Youtube影片中提到,記得訂閱我的頻道,獲得更多 WordPress 架站、部落格經營的消息! 本篇文章會教大家如何在網站的側邊欄加入圖片及連結,並且將圖片連結設定成開啟新分頁。 最近有許多新手問阿璋,該如何在網頁側邊欄放置一些圖片廣告? 想知道的話,就繼續看下去吧! 【文章連結】:https://www.joh...
「html php連結」的推薦目錄:
- 關於html php連結 在 流動日報 NewMobileLife.com Facebook 的最讚貼文
- 關於html php連結 在 限時免費 iPhone 軟件集中營 Facebook 的最讚貼文
- 關於html php連結 在 媽媽監督核電廠聯盟 Facebook 的精選貼文
- 關於html php連結 在 Johntool Youtube 的精選貼文
- 關於html php連結 在 吳老師教學部落格 Youtube 的精選貼文
- 關於html php連結 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於html php連結 在 [請益]在html中建立下載檔案的超連結- 看板PHP - 批踢踢實業坊 的評價
- 關於html php連結 在 html寫php的推薦與評價,DCARD、MOBILE01和網紅們這樣 ... 的評價
- 關於html php連結 在 html寫php的推薦與評價,DCARD、MOBILE01和網紅們這樣 ... 的評價
- 關於html php連結 在 紀老師程式教學網, profile picture 的評價
html php連結 在 限時免費 iPhone 軟件集中營 Facebook 的最讚貼文
IT 人必備
html php連結 在 媽媽監督核電廠聯盟 Facebook 的精選貼文
過濾得掉卻消極不做?福島輻污水放流爭議始末(下)
文:宋瑞文/媽媽監督核電廠聯盟特約撰述
在上篇文中( https://www.facebook.com/momlovestaiwan/posts/2143286935806882 )我們提到,在輻射污染水的處理上,日本政府先是不採用可以過濾氚以外62核種到檢驗不出程度的Purolite公司,對近畿大學連氚也能除去的新技術也態度消極之後;2018年日本媒體發現,處理過後的輻射污染水,仍有多項核種超標。東京電力於是轉往低於排放標準的方向努力,在2020年進行實驗性的二次處理,採樣結果顯示,數個核種低於標準。
對此,綠色和平在2020年的報告書中質疑,二次處理也只是用同樣的過濾設備。「Newsweek」日本版則說:「到海洋放流的2022年之前,不會再發生同樣的問題嗎?」
在今年決定放流的同一天,東京電力更改了「處理水」的定義:在經過二次處理跟稀釋後,污染程度低於標準。媒體質疑道:「按照這種定義,只要(各核種)低於排放標準,不過濾只稀釋的話也說得通。」
那麼,排放標準究竟是如何呢?日本政府解釋道,未來海洋放流時氚的排放標準(1500貝克/公升),只有原本國家標準(60000貝克/公升)的1/40,世衛在飲用水標準(10000貝克/公升)的1/7。
另一方面,京都精華大學環境社會學教授細川弘明曾指出,國際間標準歧異,歐盟每公升100貝克,加拿大安大略省官方諮詢機關(ODWAC)在2009年更建議,改成遠低於此的每公升20貝克。
近日面對來自中國、韓國的責難,日本官員又反駁說:「中國和韓國的核電也會排放氚到海裡面去。」、「韓國的月城核電廠放的更多」等。
對此,韓國報導分析,正常運轉的核電廠,不像發生核災的福島核電,燃料棒沒有出事,又有包覆材質、圍阻體等防護,兩者內涵不能混為一談,前者的污染水也沒有碳14、鍶90等日本未能除去的放射性核種。據法國放射線防護與核安全研究所(IRSN)說明,碳14可能造成DNA損傷,引起遺傳突變。
氚水(HTO)與有機結合型氚(OBT)
兩相比較,一般核電廠的廢水似乎相對安全,然而,即便只剩下氚,在日本也有異議。前京都大學物理教授山田耕作,在解釋氚的危險性時提到,「佔人體大部分的一般的水的氫,與有放射性的氚,生物是會無法區別地加以攝取、結合的。並成為危害更大的有機結合型氚(Organically Bound Tritium、簡稱為OBT)。」「玄海核電廠附近的居民,距離越近,白血病罹患比例越高。全國平均是每10萬人有5.8人,而玄海町是38.8人。」
關於氚對人體的影響,在不同機構與研究之間見解不同。據日本綠色和平整理,國際放射線防護委員會ICRP認為氚水被人體攝取後會進入血液,半減期為10天,其中5%會成為有機結合型氚,其放射線量可忽視。但S. L. Commerford等人的研究則顯示,有機結合型氚因為滯留時間長,其放射線量將大於氚水,此外還有多個研究結論大體相似。
由於有機氚的危險性,未被日本政府重視。具有40年放射線醫療經驗的北海道癌症中心名譽院長西尾正道怒斥,將輻射污染水(氚)海放的行為,等於慢性殺人(圖3)。諾貝爾物理學獎得主小柴昌俊,與馬克斯威爾獎(美國物理學會頒發)得主長谷川晃曾聯名表示:「氚是僅僅1毫克就能致人於死的劇毒。」
*本文相關編譯與轉寫,承蒙上前万由子女士審閱。
圖片說明:西尾正道對媒體表示,輻射污染水海放是慢性殺人的行為。(來源 :https://twitter.com/s_hiroki24/status/1383425178529505281?s=19 )
資料來源:
1. 多核種除去設備等処理水の取扱いに関する小委員会 説明・公聴会 説明資料
https://tinyurl.com/hec7zc
2. 「復興と廃炉」に向けて進む、処理水の安全・安心な処分~ALPS処理水の海洋放出と風評影響への対応
https://tinyurl.com/4f72jjra
3. 原発処理水の海洋放出「トリチウム水だから安全」の二重の欺瞞
https://www.newsweekjapan.jp/amp/fujisaki/2021/04/post-7.php?page=1
4. ピュロライト社、福島の汚染水問題に対し、自社のイオン交換樹脂製品をベースとしたソリューションが有効であると表明
https://prtimes.jp/main/html/rd/p/000000001.000013818.html
5. 汚染水の危機2020(日本綠色和平與東亞綠色和平首爾辦公室合作的報告)
https://tinyurl.com/wzw85ckj
6. 多核種除去設備等処理水の取扱いに関する小委員会事務局 宛て 当日表明する意見の概要
https://tinyurl.com/4b2ks4hc
(以上資料只是列舉、參見網頁版相關段落裡的關鍵字連結)
♡
html php連結 在 Johntool Youtube 的精選貼文
記得訂閱我的頻道,獲得更多 WordPress 架站、部落格經營的消息!
本篇文章會教大家如何在網站的側邊欄加入圖片及連結,並且將圖片連結設定成開啟新分頁。
最近有許多新手問阿璋,該如何在網頁側邊欄放置一些圖片廣告?
想知道的話,就繼續看下去吧!
【文章連結】:https://www.johntool.com/sidebar-add-image-link/
【建網百科全書-使用 HTML,CSS,JS, jQuery,php,mySQL 建立網站】:https://www.johntool.com/udemy-web/
【從入門到業界實戰 - UI / UX 前端網頁設計】:https://www.johntool.com/hahow-frontend
【學好跨平台網頁設計:HTML5、CSS3、JavaScript、jQuery與Bootstrap 4超完美特訓班(第二版)】:https://www.johntool.com/books-frontend
#WordPress #WordPress教學 #側邊欄
-----------------------
【部落格 Johntool-工具王阿璋】:https://www.johntool.com
【將部落格轉化為穩定的被動收入】:http://bit.ly/2ZSSuuB
【粉絲團專頁】:https://www.facebook.com/JohntoolTW/
【Instagram】:https://www.instagram.com/johntooltw/
【聯絡我】:support@johntool.com
-----------------------
【錄音設備】:圓剛AM130 (https://www.johntool.com/yahoo-am130)
【剪片軟體】:Adobe Premiere Pro (https://www.johntool.com/adobe-pr)

html php連結 在 吳老師教學部落格 Youtube 的精選貼文
PHP與雲端資料庫教學總整理(2015)
完整連結:
http://terry55wu.blogspot.tw/2015/04/phpapp.html
最近開的課程其實都是可以相互整合的,
而這些可成都跟目前大數據時代的處理與應用有很大的關係,
其中有和APP開發有關的有 ANDROID APP開發與雲端實務應用2015
另外,如何和 APP的資料庫連結還有賴向PHP技術,
這方面的開課有 PHP雲端資料庫教學,
最近發表過的文章有 :
PHP雲端資料庫教學之1(打造PHP與MySQL環境)
PHP雲端資料庫教學之2(建立互動PHP網站)
PHP雲端資料庫教學之3(動態網頁如何傳遞引數GET與POST)
PHP雲端資料庫教學之4(PHP證照考題說明與表單設計)
PHP雲端資料庫教學之5(PHP證照102題環境與題目)
PHP雲端資料庫教學之6(建立MYSQL資料庫與SQL語法)
PHP雲端資料庫教學之7(PHP證照202題解題)
PHP雲端資料庫教學之8(用DW設計新聞公告專題使用者)
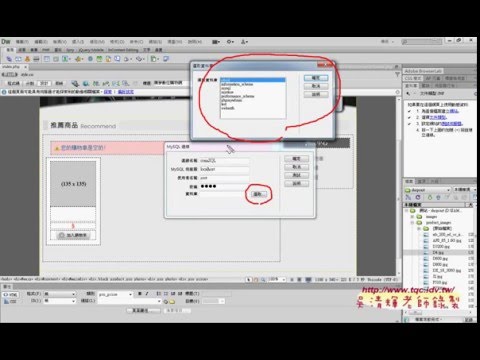
PHP雲端資料庫教學之9(用DW設計新聞公告專題管理者)
PHP雲端資料庫教學之10(用DW設計購物車01)
PHP雲端資料庫教學之11(用DW設計購物車02)
PHP雲端資料庫教學之12(用DW設計購物車03)
01_如何利用FOR迴圈輸出多選
02_如何利用FOR迴圈輸出多選(GET傳送)
03_PHP證照考題說明與表單設計說明
04_PHP證照考題說明與結果畫面
05_02_表單介面設計
06_表單設計細節與傳遞參數與接收
07_如何在表格中顯示接收到的變數
08_將換行轉成BR換行與PHP中文手冊
之後的課程還會在講有關PHP與MYSQL連解方面的課程,
也可以把EXCEL的資料匯入到MYSQL,可以利用PHP建立雲端資料庫,
可以當成是EXCEL和APP的共用資料庫,
對這部分有興趣的網路學員可以留意。
教完MYSQL之後,接下來就是利用DW CS6來建立動態資料庫網站,
亦即不用PHP程式也可以建立互動式網站,
但還是有點PHP程式會比較好理解邏輯。
PHP雲端資料庫教學之4(PHP證照考題說明與表單設計)
PHP雲端資料庫教學之5(PHP證照102題環境與題目)
參考書目
Dreamweaver CS6 X PHP超強互動網站特訓班(附影音教學、獨家擴充程式、範例、試用版)作者: 鄧文淵/總監製,文淵閣工作室/編著
挑戰PHP5/MySQL程式設計樂活學
作者: 文淵閣工作室 (著)
PHP 5實力養成暨評量(附光碟)
作者: 財團法人中華民國電腦技能基金會
php教學例子,php mvc教學,php ajax教學,資料庫,大數據,開放資料,XAMPP,Dreamweaver CS6,雲端資料庫,php mysql教學,html教學,php教學影片,php教學範例,php 安裝

html php連結 在 吳老師教學部落格 Youtube 的最讚貼文
元智實用化課程用DW將網站轉為APP(2015)
這是在元智大學的課程,主要是如何將之前學習用DW CS6所製作的網站,轉為APP的簡易流程,包含建立HTML頁面與導覽列等,
最後利用PHONEGAP網站協助將網站ZIP轉為APP,並產生QR碼,讓製作APP更為簡單,但是原版PHONEAGAP支援外部連結,
不過新的服務似乎取消外部連結,造成GOOGLE地圖等無法正常顯示問題,
也許可以再找其他方式,
目前找到EZOAPP網站(https://ezoui.com/app/zh-tw/)有提供類似功能,
也許在之後課程再來補充說明,
以下是上課的畫面:
01_APP應用與註冊PHONEGAP帳號
02_如何建立第1個APP(多頁面瀏覽)
03_如何加上超連結與按鈕
04_如何更改按鈕技巧與變化顏色
05_將資料加入並上傳到PHONEGAP網站轉APP
06_相關網站介紹與102APP說明
07_如何新增網站與HTML5網頁並產生4個頁面
08_製作頁首圖檔與導覽列
09_如何設定導覽列的背景顏色
10_如何設計ListView清單檢視效果
11_如何增加回上頁按鈕(1增加2顏色3文字)
12_如何增加下一頁按鈕與變換顏色圖示
13_如何刪除舊APP與上傳新的APP
14_上星期102APP重點與106APP說明
15_如何建立106APP與新增五個頁面
16_如何將項目清單改為ListView
17_如何在頁尾增加導覽列與ICON與變更顏色
18_如何將導覽列固定在下方
19_如何將入回首頁與下一頁的頁首按鈕
20_如何將按鈕複製到其他頁面
21_106APP重點回顧
22_如何更改佈景設定與自訂新的佈景色
23_如何利用官網ThemeRoller做佈景並下載
24_增加ThemeRoller佈景並再次下載與嵌入綠島地圖
25_如何上傳APP
上課影片連結:
https://www.youtube.com/playlist?list=PLgzs-Q3byiYPqPq4yAXbcH4tRXHmlIPJl
教學相關連結:
PhoneGap APP教學研習懶人包 http://terry55wu.blogspot.tw/p/phonegapappjquery-mobile.html
EZoApp 中文教學手冊 http://ezoapp.gitbooks.io/ezoapp-tutorials/
EZoApp 教學影片 https://www.youtube.com/user/EZoService/videos
EZoApp gallery http://ezoui.com/gallery/index.html
HTML 教程 http://www.w3schools.com/html/
CSS 教程 http://www.w3schools.com/css/
JavaScript 教程 http://www.w3schools.com/js/
jQuery 教程 http://www.w3schools.com/jquery/default.asp
jQuery Mobile 教程 http://www.w3schools.com/jquerymobile/
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

html php連結 在 紀老師程式教學網, profile picture 的推薦與評價
PEAR 可以做到讓前台語言(HTML, CSS, JavaScript)與後台語言(PHP)分離,各自修改互不干涉。 ... 原文連結所通往的,只是該書的「試閱章節」。 ... <看更多>






html php連結 在 [請益]在html中建立下載檔案的超連結- 看板PHP - 批踢踢實業坊 的推薦與評價
問題是這樣子的
現在資料庫中有個欄位是儲存所以ftp中檔案的名稱
現在我用php要在網頁中顯示這些檔案的名稱與下載的連結
以下是片段的code
echo "<a href=ftp://192.168.1.1/$ch_name>$ch_name</a></p>";
這樣子做是可行的,配合while的使用可以把整個資料庫中的檔名
都列出來並且加上超連結供使用者下載。
問題來了!
如果當$ch_name這個字串變數中有空白的話,例如:新增Microsoft Word 文件.doc
這時後php處理後送到網頁的部份只會剩下"新增Microsoft"而不是全名,也就是說
當系統遇到空白時會判斷成結束(不知道是不是這樣),但是這樣子的話就不能達到
我的目地了。
請問版大們,這個有藥醫嗎!><
--
※ 發信站: 批踢踢實業坊(ptt.cc)
◆ From: 203.71.232.251
... <看更多>