上星期大家都有來聽小編在 COSCUP 分享的「模糊也是一種美 - 從 BlurHash 探討前後端上傳圖片架構」嗎?這個技術已經有實作在 Funliday-旅遊規劃 的 Web 跟 Android 囉。這個議題結束後,有朋友問了一些問題,這裡順便來統整回答一下:
1. client side upload 方式從 server 產出的 signed URL 是個什麼樣的東西?
signed URL 是為了讓沒有 access key 及 secret key 的 sender 也能在有權限管理的保護下做 S3 的檔案處理,而 Funliday 在這裡的實作是不用原檔名做 key,改用 UUID 產生避免檔名衝突。
2. client BlurHash decode 的效率如何?
在做 BlurHash decode 的時候因為用到的是 CPU 運算,而且 JavaScript 又是 single thread 的關係,所以在 decode 同時移動畫面的話,可能會造成 CPU 不夠力的 client 會有極短暫的延遲時間。這時候可以考慮把 decode 丟到 web worker 處理,避免卡到 UI thread 的順暢度。用 Android 的術語來說就是開 AsyncTask 啦!
3. 你們後來是使用哪種方式做上傳呢?
原先是使用 server side (2) 的方式,但在處理 MQ 上傳後的 notify 花了不少時間,而且上傳到 S3 也沒這麼快,所以後來改用 client side 的方式做上傳功能,運作上也比原先的方式順暢。
4. 為什麼不用 medium 的方式處理 blur?
因為 medium 檔案比 BlurHash 的字串大很多,而且要多發一次 request,成本比 BlurHash 高出不少,所以我們認為用 BlurHash 會是比較好的。
---
當然也是要感謝 gslin 大大,他在 4/26 (日) 簡單介紹了 BlurHash。小編下午看到這篇文章,馬上丟去 slack 問我們的設計師大大,看她覺得這效果如何?她過沒多久回覺得不錯,小編就在星期日的下午開始處理 server side 的實作。隔天星期一有了初步的成果,然後給我們的安卓五星上將看,星期二就完成 Android 實作並上線了!
也是因為 CDN 那塊後來把原先的 lambda 改用自己寫的 server 處理,所以實作 BlurHash 才能這麼快。lambda 這塊也是血淚史,下略 10000 字,之後有機會再跟大家分享。
---
歡迎大家對這塊有興趣的也來交流一下喔!
#blurhash #coscup
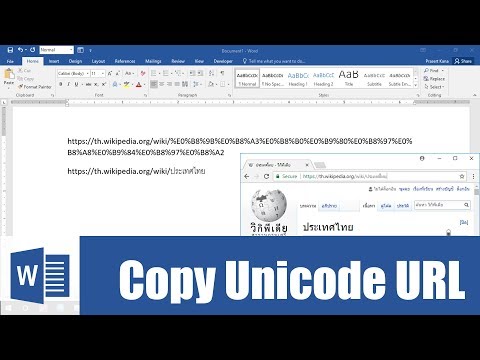
同時也有1部Youtube影片,追蹤數超過12萬的網紅prasertcbs,也在其Youtube影片中提到,โดยปกติหากทำการ copy ตัว URL ที่มีภาษาไทย เช่น https://th.wikipedia.org/wiki/ประเทศไทย จาก address bar ของ web browser แล้วนำมา paste ในเอกสาร จะแสดงใ...
「url encode」的推薦目錄:
- 關於url encode 在 Kewang 的資訊進化論 Facebook 的精選貼文
- 關於url encode 在 Kewang 的資訊進化論 Facebook 的精選貼文
- 關於url encode 在 prasertcbs Youtube 的最佳貼文
- 關於url encode 在 URL Encode Online 的評價
- 關於url encode 在 url-encode · GitHub Topics 的評價
- 關於url encode 在 javascript - How do I URL encode spaces and the word "and"? 的評價
- 關於url encode 在 What is URL Encoding? - Web Development Tutorial - YouTube 的評價
url encode 在 Kewang 的資訊進化論 Facebook 的精選貼文
O3 大大整理了目前遇到大部分與 JSON 格式有關的格式,非常值得一讀。
另外,小編發現 MSON 跟 Avro 沒有列在上面。身為 apiblueprint 以及 HBase 的使用者,小編也留言補充了這兩個表示法的內容。
url encode 在 prasertcbs Youtube 的最佳貼文
โดยปกติหากทำการ copy ตัว URL ที่มีภาษาไทย เช่น https://th.wikipedia.org/wiki/ประเทศไทย จาก address bar ของ web browser แล้วนำมา paste ในเอกสาร จะแสดงในรูปแบบที่มีการทำ encode ส่วนที่เป็นตัวอักษรภาษาไทย ดังนี้ https://th.wikipedia.org/wiki/%E0%B8%9B%E0%B8%A3%E0%B8%B0%E0%B9%80%E0%B8%97%E0%B8%A8%E0%B9%84%E0%B8%97%E0%B8%A2 ซึ่งยากต่อการอ่าน และทำการอ้างอิงในเอกสาร
เนื้อหาในคลิปนี้จะสอนถึงเทคนิคการ copy Web URL ที่มีภาษาไทยมาใส่ในเอกสาร เพื่อให้แสดงส่วนของ url ที่เป็นภาษาไทยได้ถูกต้อง แทนที่จะแสดงเป็นแบบ url encoding
เชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs
สอนเทคนิคการใช้งาน Word ► https://www.youtube.com/playlist?list=PLoTScYm9O0GG5QrQtl8hmVbg0o8fCCaJT
สอนเทคนิคการใช้งาน PowerPoint ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEG5JELOjSGqigFN669d5IK
สอนเทคนิคการสร้างกราฟ แผนภูมิแบบต่าง ๆ ด้วย Excel ► https://www.youtube.com/playlist?list=PLoTScYm9O0GExxZ3nlVmleu0wvlhGfs3j
สอน Excel ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEMj5LpqxaxWWnanc55Epnt

url encode 在 url-encode · GitHub Topics 的推薦與評價
Encode/Decode URL, Bas64, HTML Entities, MD5, and lot others but using JavaScript. encoding base64 decoding md5 sha url-encode. Updated on Dec 4, 2021; HTML ... ... <看更多>



url encode 在 URL Encode Online 的推薦與評價
URL online encode function. ... URL Encode. URL online encode function. Auto Update. Hash. CRC-16 · CRC-32 · MD2 · MD4 · MD5 · SHA1 · SHA224 · SHA256 ... ... <看更多>