【宜居.移居】影片抽獎活動開跑囉 🔔
馬祖在濃厚的文化與豐富的歷史架構下發展出獨創的特色,
這座島嶼充滿了多采多姿的精彩故事,
透過人與人之間的連結,連繫在此。
藉此也吸引了許多移居至此的人們。
對他們而言,這塊土地不僅是旅人短暫休憩的地方,更是美麗的家鄉。
快透過影片跟小編一起深入了解,
他們是怎麼看待馬祖的?
與馬祖之間又有著什麼樣的故事呢?
【抽獎步驟】
一、請至【劉增應臉書粉絲團】按讚
二、分享本貼文及活動影片至個人臉書。
❤貼心小提醒❤記得設定公開唷
三、看影片回答兩個問題,
1.請問 #沐光民宿 開發的伴手禮通過了政府哪個計畫?
2.請問 #市場小柒 咖啡是在馬祖的哪個市場?
四、並在此篇活動貼文底下標記Tag兩位朋友,就有機會獲得:
🎁7-11現金禮卷500元(100元5張/乙份),共五份。
🎁小米真無線藍芽耳機1995元/乙份,共一份。
🎁32吋電視/乙份,共1份。
➡留言範例:「@陳小藍@王小美 XXX計畫、XXX市場。」
➡活動期間:即日起至10/11(一)18:00截止。
於10/12(二)傍晚17:30前公佈得獎人臉書ID於粉絲團
【領獎須知】抽獎活動將使用線上開獎器,抽出共7個獎項,於公佈得獎者名單時,同步公開抽獎過程,以示活動公正性。
1. 一個帳號僅有一次得獎機會
2.得獎者以私訊回覆小編領獎資料,逾期一周回覆或資料缺漏者,均視同放棄領獎權利,本活動不再抽出備取名單,獎項採用寄送或領取方式。
3.本活動蒐集之領獎個資僅作為贈獎使用,活動結束後刪除不做任何保留。
4.主辦單位保有活動內容異動之變更權利
#沐光民宿 - 接軌聚落養分,發現多元能量
#市場小柒咖啡 - 承載土地情感,永保初心熱情
#芹沃咖啡館 - 連結在地生活,款待每位訪客
#幸福居民宿 - 找回歸屬感,蘊藏夢想及未來
#安心遊馬祖
#宜居馬祖移居馬祖
#共創馬祖美好生活
同時也有166部Youtube影片,追蹤數超過531的網紅Humans Offshore Podcast離島人,也在其Youtube影片中提到,🔥如何在美國創立藝術實踐平台? ✅離島人訪談花絮https://www.humansoffshore.com/2020/ep098/ 這週離島人邀請到在HATCH的創辦人:宋若彤&李于一。 宋若彤(Minna Son)和李于一(Nana Yu-I Lee)兩人在古根漢博物館實習期間,受日益改變的...
開發計畫範例 在 高雄好過日 Facebook 的最佳貼文
【輕軌開進大樓裡:文小26聯合開發】
文:李雨蓁 Lí Ú-chin 、施工圖片Huang TC
輕軌大多是簡易平面車站,因此較少見捷運出口與大樓結合的聯合開發案,不過在環狀輕軌中,卻有一站例外。
#C23龍華國小站 位在由文小26切割變更而來的交通用地上,基地面積約 0.72 公頃(2178坪),建蔽率40%,容積率400%。故最大可建總樓地板面積約為 8172坪,扣掉輕軌相關設施與TSS9(輕軌9號供電站),可以興建8485坪的聯開大樓,作為商業、辦公、旅宿等用途。聯開建物與 C23 車站保留共構機制,並設置之至少280席汽車停車位,另設電動車站點、自行車停車場與公共腳踏車租賃系統,以作為凹仔底的輕軌轉運節點。依據行政院「跨域加值公共建設財務規劃方案」核定本計畫未來應提供 9.05億元之開發效益,作為輕軌建設的自償性經費。
即使在世界上,輕軌穿入大樓的場景也是少見。離台灣最近的例子,可以在長崎發現。
長崎路電軌道穿越建築的位置有兩處:市營櫻町駐車場,以及 #長崎西洋館。前者單純是利用地勢錯層重疊的建築,後者比較有趣,是因為軌道改線工程,讓路電穿越長崎電鐵一塊自用土地,因此長崎電鐵公司就直接興建了西洋風格的複合商場,稱為「西洋館」。
建築有地上3層、地下2層,是日本第一座有路面電車穿越的商業建築,除了多家餐廳、商店、健身房外,3樓還設置有免費參觀的長崎路面電車資料館,文化教室、Hello Work(公共職業安定所,就是日本政府的就業媒合中心)等設施,提供市民便利服務。唯一的小遺憾,是車站並未與建物共構,而是設置在門口不遠處,只有軌道穿過大樓。
未來,文小26聯合開發的招商模式還沒確定,但可比照O4聯開案(麗寶集團名軒開發得標),由市府分配權益價值,獲得的樓地板面積除了處分收益外,也可考慮公費設置微型市民運動中心、圖書分館等服務設施,提供輕軌沿線居民使用。讓商業機能、公共機能、交通轉運機能合為一體,成為TOD的良好範例!
開發計畫範例 在 梅竹黑客松 Facebook 的最佳解答
【企業工作坊 X 題目介紹|原相科技】
#2021梅竹黑客松開放報名
想參加黑客松卻怕自己經驗不足嗎?
覺得計畫都被疫情打亂,少了很多參與機會嗎?
你的擔心我們都知道,因此梅竹黑客松在賽前設有多個線上企業工作坊,由出題企業提供實作範例與教學!
原相科技為全球 CMOS 影像感測器應用 IC 的領導供應商之一,專注於 CIS、電容觸控及其他影像之感測應用的 IC 設計、研發、生產與銷售,近年來,更致力於人機互動介面開發,並獲得許多正面回饋。
這麼難得的活動還在等什麼?快點找夥伴一起來參加吧🏃♂️
📍 原相科技的題目如下:
▌Topic
Intelligent sensing solutions for smart home applications
▌說明
The Internet of Things (IoT), smart homes, smart phones, wearables - consumer electronics have permeated every aspect of human life. By leveraging PixArt’s sensor solutions, we can make more devices smarter and create new ones that add significant value to the end user. Our mission is provide a more comfortable life at home.
📍 原相科技賽前工作坊資訊
▌時間:10/16(六)8:50-11:30
▌地點:線上軟體 Discord
▌流程:
08:50-09:00 報到
09:00-09:20 企業介紹
09:20-09:25 休息
09:25-09:45 環境建置
09:45-10:00 題目說明
10:00-11:30 實作技術教學、範例實作
🔥 立即報名梅竹黑客松及賽前工作坊吧!
➡ https://signup.meichuhackathon.org/
(建議使用電腦瀏覽網站)
----------------------------------------------------------------
〔合作企業〕 台灣美光、原相科技、Supermicro、104資訊科技、LINE
〔贊助企業〕 國泰金控、羅技電子、NXP、奧義智慧科技、Garena、KKbox、Oracle、趨勢科技、Google、SHOPLINE
開發計畫範例 在 Humans Offshore Podcast離島人 Youtube 的精選貼文
🔥如何在美國創立藝術實踐平台?
✅離島人訪談花絮https://www.humansoffshore.com/2020/ep098/
這週離島人邀請到在HATCH的創辦人:宋若彤&李于一。
宋若彤(Minna Son)和李于一(Nana Yu-I Lee)兩人在古根漢博物館實習期間,受日益改變的後殖民全球氛圍加上,對於「全球性都市」的脈絡下,離散記憶的藝術表現,深感興趣、發想出HATCH Series概念。試著以Hatch Series作為一個實踐平台,摸索一個都會創意人 Urban Creatives的製作網絡能夠提供那些回應與解方。近年創辦人通過各自的嘗試,期望定義出平台的可能,HATCH的活動形式流動,從快閃展覽、座談至出版,思索藝術文化與都市之間的關係。
Minna畢業於NYU、曾經在古根漢、MoMa策展、NationSwell等單位持續累積經驗;Nana則畢業於Columbia University,擅長對外關係、募款與事業開發,以及文化政策諮詢等。兩人持續在不同領域耕耘,探索自己在藝術與文化產業的角色。
歡迎大家來聽聽這週的離島人播客節目,這集節目會以英文進行
來聽聽宋若彤和李于一談談Hatch Series的創立及契機,以及各自探索的路上、看到的可能性
-----
🎧離島人們的經驗交流播客平台
A podcast platform, shares experiences of those who are offshore.
🏠 離島人官網 | https://www.humansoffshore.com
🎬 訂閱Youtube收聽節目 | https://bit.ly/ho_youtube
🌹 Paypal支援離島人生存計畫 | http://bit.ly/humansoffshore_paypal
-----
🎙Ep098- 都會創意網絡HATCH:宋若彤&李于一
#Guggenheim #CreativeDirector #FineArt
🔗 http://www.hatch-series.com/
李于一(Nana)
🏆經歷
- 英國倫敦 Tom Fleming Creative Consultancy - Senior Researcher
- 美國紐約 HATCH Series - Co-Founder and Co-Curator
- 香港 SUTTON - Senior Account Director
- 台灣 Taipei Fine Arts Museum - Head of Public Relations
🎓學歷
- 英國 UCL - MPhil / PhD candidate, Museology/Museum Studies
- 美國 Columbia University - MA in Arts Administration
- 台灣 National Taiwan University - Bachelor's degree, English Literature
宋若彤(Minna)
🏆經歷
- 美國 NationSwell - Account Manager
- 美國紐約 HATCH Series - Co-Founder
- 美國 Lewis & Harris - Creative Director
- 美國 Guggenheim Museum - Interim Curatorial Research Assistant-Asian Art Initiative
🎓學歷
- 美國 New York University - Master of Arts - MA, Media, Culture, and Communication
- 美國 Pratt Institute - Bachelor of Arts (B.A.), Critical and Visual Studies, History of Art
-----
0:00 Intro
3:41 Minna攻讀Pratt和NYU後,目前專注於什麼領域?
8:33 Nana到倫敦UCL攻讀PhD的理由
12:56 創立HATCH平台的契機
21:00 HATCH series是什麼?
22:59 兩位分別在HATCH裡扮演什麼角色
32:26 一個HATCH的實際範例
40:50 什麼樣的對象適合參加HATCH
42:31 HATCH如何適應2020年?
45:06 HATCH未來會在台灣有活動嗎?

開發計畫範例 在 吳老師教學部落格 Youtube 的最佳解答
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
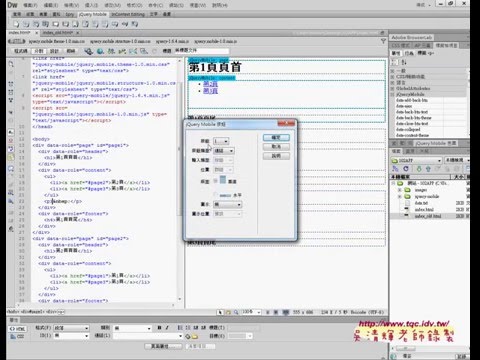
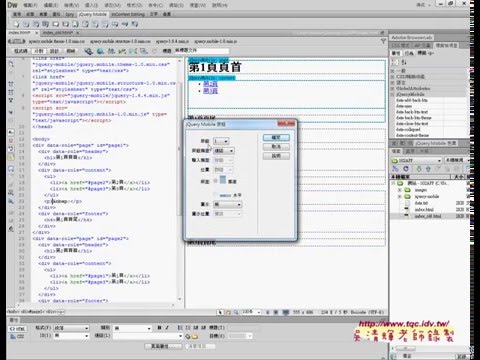
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學

開發計畫範例 在 吳老師教學部落格 Youtube 的最讚貼文
分享用做網頁(HTML5)的觀念做出APP
這學期在元智大學開的課程,主要教會學生能期中考前架設網站,
期末考前則是把網站轉成APP,不用寫程式,就可以輕易的把用DreamWeaver CS6做好的網站轉成APP,需要用的技術只要會DreamWeaver CS6,而且一定要CS6以後的版本才行,
一節課期時就可以做出APP。
首先分享旅遊使用APP的心得,從自由行使用APP的角度來看,
有APP對自由行幫助極大,會使用APP幾乎可以讓旅遊變的很順暢,不過前提是要有對應的APP,除了旅遊外,食衣住行與各行業,都有APP開發的需求,所以若能在畢業前,努力經營自己有興趣的APP,除了就業助益外,甚至也可以為創業開扇窗。
以下是上課的畫面:
00_如何註冊PHONEGAP帳號
01_如何將102題網站改成APP(新增網站與匯入素材與建立首頁)
02_多頁APP範例之一完成畫面
03_多頁APP範例之一設計畫面
04_如何加上超連結
05_如何加上按鈕
06_加上按鈕完成畫面分享用做網頁(HTML5)的觀念做出102APP
課程理念
智慧型手機平台,已成為手機上最完整的開放開發平台
人手必備的趨勢下行動上網已達800萬人次以上,手機相關應用,將會超越PC,比PC更智慧,更貼近個人使用習慣,未來APP將漸取代Web,成為各產業或政府對外窗口。
如何開發APP,以循序漸進的方式講授Android應用程式架構、圖形介面開發、測試與除錯等,進而取得證照。
吳老師教學特色:
1.影音複習分享(全程錄影)。
2.能不硬code程式,有程式也會提供畫面。
3.提供業界實務開發經驗。
4.書上沒講到的操作,圖形化工具使用。
5.隨時更新第一手資訊。
上課書目
用Dreamweaver CS6,我也會開發APP
作者: 鄧文淵 總監製/文淵閣工作室 編著
書號: ACU062500
出版日: 2012/10/09
內容特色
用Dreamweaver CS6,你也會開發APP! 能快速完成作品、擁有視覺化的質感介面,更可以驅動手機的硬體設備,舉凡照相錄影、錄音放音、GPS定位、無線網路、語音導覽全都沒問題!
結合HTML5、CSS3、PhoneGap,讓你的網頁瞬間昇華為跨平台的APP應用程式。
不用擔心HTML5、CSS3與PhoneGap的內容,交給Dreamweaver CS6一次就搞定!
利用jQuery Mobile快速打造專業手機使用者介面,只要善用操作面板的設定。
在Dreamweaver CS6一次開發,就能跨iOS、Android等多種不同平台,讓你的APP無遠弗屆!
開發 APP 的新領域混合式應用程式是以 Web 應用程式做為基礎,使用網頁技術開發應用程式,因此絕大多數網頁設計者可以踏入行動裝置應用程式開發者之路,大幅降低設計行動裝置應用程式的門檻。
PhoneGap 特點:
輕量級架構:PhoneGap 以 JavaScript 撰寫,檔案只有一百餘 K。
節省開發及維護成本:建立網頁檔案所需的時間遠比撰寫行動裝置應用程式原生碼要短,曾有專家進行研究,使用 PhoneGap 的開發成本,僅需一般開發成本的五分之一。
開發門檻低:以往要開發行動裝置應用程式,必須經數年的程式語言基礎,才能進行開發。
兼容性:以往開發行動裝置應用程式時,必須為各種平台撰寫不同程式碼,雖然程式邏輯概念相同,不同平台程式仍有差異,也要在不同平台上分別編譯。
雲端編譯:應用程式可以在本地編譯,也可以使用 Phonegap 提供的雲端 Build 工具進行編譯。
配合整合環境軟體開發:在適當的整合環境中進行應用程式的開發可以節省非常時間精力。
元件免費:PhoneGap 是完全免費的元件,如此可降低應用程式開發成本,也是學習行動裝置應用程式入門的最佳選擇。
PhoneGap APP教學研習懶人包:
APP開發, Dreamweaver, JavaScript, PhoneGap, 吳老師, 網站設計理論與實務, 網站轉APP,jquery mobile tutorial,dreamweaver jquery mobile教學,phonegap jquery mobile教學,jquery mobile php教學







開發計畫範例 在 g0v.tw 台灣零時政府 的推薦與評價
申請表格範例:http://bit.ly/2fN8E4y -專案名稱-請以80 ~ 120 字簡短地說明這個專案-過去有作過相關主題的計畫嗎?過去作過什麼開源開發計畫(open ... ... <看更多>